Lightweight Vimeo/Youtube Video Popup Plugin For jQuery
| File Size: | 5.82 KB |
|---|---|
| Views Total: | 16646 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

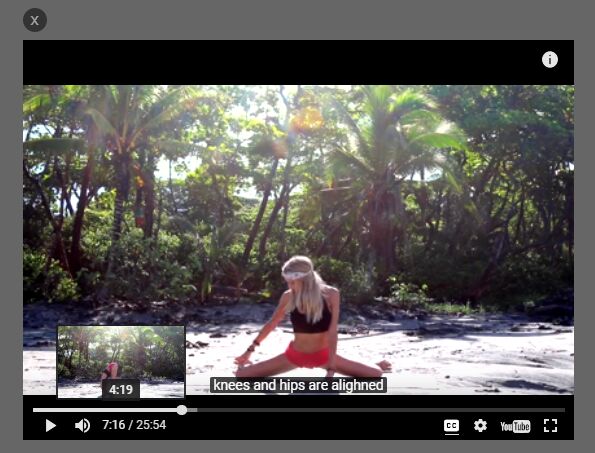
Yet another jQuery based video popup plugin used to place your embedded Youtube & Vimeo videos in a customizable overlay that covers the entire webpage.
How to use it:
1. Include the main stylesheet video.popup.css for the video popup.
<link rel="stylesheet" href="video.popup.css">
2. Create a toggle link and insert the Youtube or Vimeo video URL into the 'video-url' attribute like this:
<a id="video" video-url="https://www.youtube.com/watch?v=0wCC3aLXdOw"> Youtube </a> <a id="video2" video-url="https://vimeo.com/229490822"> Vimeo </a>
3. Include both jQuery library and the jQuery video-popup-js plugin's script at the bottom of the html page.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="video.popup.js"></script>
4. Initialize the plugin with default options. That's it.
$("#video1, #video2").videoPopup();
5. Config the video popup with the following options.
$("#video1, #video2").videoPopup({
// autoplay on open
autoplay: false,
// shows video controls
showControls: true,
// colors of controls
controlsColor: null,
// infinite loop
loopVideo: false,
// shows video information
showVideoInformations: true,
// width
width: null
});
6. You can also pass the YouTube/Vimeo Player Parameters in the customOptions option:
$("#video").videoPopup({
customOptions: {
rel: 0,
end: 60,
...
}
});
This awesome jQuery plugin is developed by gucastiliao. For more Advanced Usages, please check the demo page or visit the official website.











