jQuery Based Content Editor and Layout Builder - KEditor
| File Size: | 6.62 MB |
|---|---|
| Views Total: | 31179 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

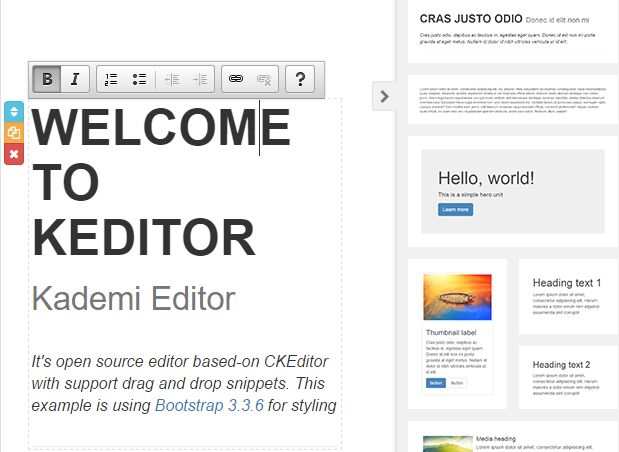
KEditor is a simple yet robust jQuery plugin which provides inline content editing and drag'n'drop content building for your website.
Features:
- Html content editing with CKEditor.
- Builds html content with the use of jQuery UI sortable and drag & drop functionality.
- Predefined html content snippets.
More Examples:
See also:
Basic usage:
1. Include the necessary jQuery, jQuery UI and CKEditor into your html page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <script src="/path/to/ckeditor.js"></script> <script src="/path/to/ckeditor/adapters/jquery.js"></script>
2. Include the Font Awesome for toolbar icons.
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
3. Include the jQuery KEditor plugin's files after jQuery library.
<link rel="stylesheet" href="dist/css/keditor-1.0.1.css"> <script src="dist/js/keditor-1.0.1.min.js"></script>
4. Initialize the plugin with default settings.
$('#content').keditor();
5. Default plugin settings.
DEFAULTS: {
btnMoveContainerText: '<i class="fa fa-sort"></i>',
btnMoveComponentText: '<i class="fa fa-arrows"></i>',
btnSettingContainerText: '<i class="fa fa-cog"></i>',
btnSettingComponentText: '<i class="fa fa-cog"></i>',
btnDuplicateContainerText: '<i class="fa fa-files-o"></i>',
btnDuplicateComponentText: '<i class="fa fa-files-o"></i>',
btnDeleteContainerText: '<i class="fa fa-times"></i>',
btnDeleteComponentText: '<i class="fa fa-times"></i>',
defaultComponentType: 'text',
snippetsUrl: 'snippets/default/snippets.html',
snippetsListId: 'keditor-snippets-list',
onInitContentArea: function (contentArea) {
},
onContentChanged: function (event) {
},
onInitContainer: function (container) {
},
onBeforeContainerDeleted: function (event, selectedContainer) {
},
onContainerDeleted: function (event, selectedContainer) {
},
onContainerChanged: function (event, changedContainer) {
},
onContainerDuplicated: function (event, originalContainer, newContainer) {
},
onContainerSelected: function (event, selectedContainer) {
},
onContainerSnippetDropped: function (event, newContainer, droppedContainer) {
},
onComponentReady: function (component) {
},
onInitComponent: function (component) {
},
onBeforeComponentDeleted: function (event, selectedComponent) {
},
onComponentDeleted: function (event, selectedComponent) {
},
onComponentChanged: function (event, changedComponent) {
},
onComponentDuplicated: function (event, originalComponent, newComponent) {
},
onComponentSelected: function (event, selectedComponent) {
},
onComponentSnippetDropped: function (event, newComponent, droppedComponent) {
}
},
Changelog:
v2.0.1 (2020-06-29)
- Fix issue: thumbnail panel does not allow editing the image
v2.0.0 (2020-05-14)
- Fix issue: Scroll to bottom when pasting text or pressing ENTER in CKEditor
v2.0.0 (2020-03-26)
- Major release.
v2.0.0 (2019-08-30)
- Major update and bugfixes
2019-08-10
- Fix bug sidebar doesnt hide when click extra settings twice
2019-07-26
- v2.0.0: More updated
2019-06-21
- v2.0.0: Added Move up/down button for component and container
2019-06-20
- v2.0.0: Remove unused public method for KEditor
2019-06-13
- v2.0.0: Add title for Device buttons and fix vulnerable issues with packages
2018-12-18
- v1.1.7: spelling tweak
2018-11-22
- fix close setting panel when delete the container if the container is empty.
2018-05-29
- JS Update
2018-05-03
- v1.1.6
2018-04-18
- Enable user to view source in example
2017-11-16
- v1.1.5
2017-03-30
- Improve iframeMode
2017-03-04
- 1.1.4-final
2016-12-16
- fixed for touch devices.
2016-09-09
- v1.1.3
2016-05-26
- v1.1.2
2016-03-31
- v1.1.1: Iframe mode for keditor like CKEditor
2016-03-01
- v1.1.0: Fix bug "context for component type is window"
2016-02-24
- Support multiple types of component
- Bugfixes
2016-02-04
- Update outline styles and fix bug getContent() method remove all class of data-type="container-content"
v1.2.0 (2016-02-02)
- Fix bug can not drag n drop components between containers
- Init existing container in content-area
v1.1.0 (2016-01-25)
- Update sidebar
2016-01-25
- Update context for all callbacks
- Prevent Default when click on Delete and Duplicate button
v1.0.2 (2016-01-23)
- added onSectionReady callback
2016-01-20
- bugfix
- Update selected css
- user-select: none for snippet and snippet preview is displayed as block
This awesome jQuery plugin is developed by Kademi. For more Advanced Usages, please check the demo page or visit the official website.