jQuery Image Processing Plugin With Canvas - Tancolor
| File Size: | 247 KB |
|---|---|
| Views Total: | 2721 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

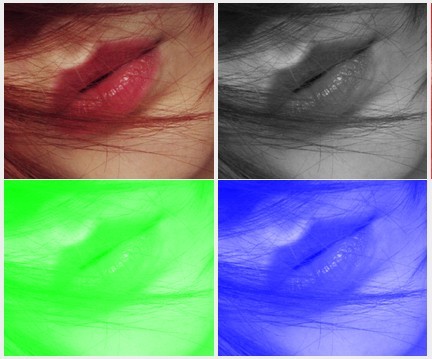
Tancolor is a jQuery image processing plugin (requires jQuery 2.0+) that makes use of canvas 2D API to convert an image into grayscale, bluescale, greenscale, redscale and more to come.
How it works:
- Converts an image to
canvas. - Processing image data.
- Returns new
canvaselement. - Converts
canvasto an image.
Basic Usage:
1. Insert an image with an unique ID to your webpage.
<img id="demo" src="images/1.jpg" alt="Girl">
2. Load the latest jQuery javascript library and jQuery Tancolor plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script src="js/jquery.tancolor.js"></script>
3. Apply the filter on your image.
<script type="text/javascript">
$("#demo").tancolor(); // greyscale
$("#demo").tancolor({mode: 'red'}); // redscale
$("#demo").tancolor({mode: 'green'}); // greenscale
$("#demo").tancolor({mode: 'blue'}); // bluescale
</script>
Change log:
v0.1.3 (2014-05-20)
- added load function, that loads the image into the div box.
This awesome jQuery plugin is developed by nicolaisi. For more Advanced Usages, please check the demo page or visit the official website.











