jQuery Plugin To Check If Element Has Scrollbars - Is Scrollable
| File Size: | 7.95 KB |
|---|---|
| Views Total: | 1715 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Is Scrollable is a super tiny jQuery plugin to determine if an element is scrollable and has vertical and/or horizontal scrollbars. Supports both jQuery .scrollLeft() and .scrollRight() methods that return the number of pixels the content of your element is scrolled horizontally and vertically.
Installation:
$ npm install jquery.is-scrollable
How to use it:
1. Include the main JavaScript file jquey.is-scrollable.js after jQuery library and the Is Scrollable plugin is ready for use.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquey.is-scrollable.js"></script>
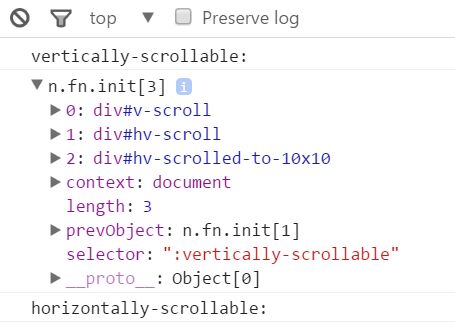
2. Returns true if element has scrollbar(s).
// has horizontal scrollbar
$('#el').isHorizontallyScrollable()
// has vertical scrollbar
$('#el').isVerticallyScrollable()
This awesome jQuery plugin is developed by foobarbaz-pl. For more Advanced Usages, please check the demo page or visit the official website.