jQuery Plugin For Better Page Accessibility & Readability - jbility
| File Size: | 80.3 KB |
|---|---|
| Views Total: | 3868 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery jbility plugin provides several useful accessibility functionalities to make your webpage more human-readable across the devices.
Features:
- Increase & decrease font size.
- Highlights specific elements via CSS.
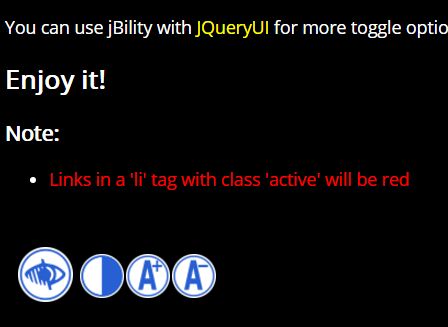
- You can use jBility with JQueryUI for more toggle options.
How to use it:
1. Include the code below in your website:
<div class="acess-container">
<div id="jbbutton" title="Accessibility">
<img src="img/acessc50.png">
</div>
<div id="acess-icons">
<div class="acess-icon">
<img id="contrast" title="Contrast" src="img/contraste40.png"/>
</div>
<div class="acess-icon">
<img id="increaseFont" title="Increase Font" src="img/fontsma40.png"/>
</div>
<div class="acess-icon">
<img id="decreaseFont" title="Decrease Font" src="img/fontsme40.png"/>
</div>
</div>
</div>
2. Include the latest version of jQuery library and the jQuery jbility plugin's script right before the closing body tag.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="jbility.js"></script>
3. Highlight the html elements when the 'Contrast' options is active.
.pagina-acessivel {
...
}
.pagina-acessivel h1 {
...
}
Changelog:
2018-10-12
- v1.0.0
2017-08-26
- update some colors
2017-05-26
- update balloons
2017-05-26
- fix file name
2017-04-20
- fix file name
2017-02-18
- v1.0.1.3
This awesome jQuery plugin is developed by urielcaire. For more Advanced Usages, please check the demo page or visit the official website.