jQuery Plugin For Cropping Images - Fakecrop
| File Size: | Unknown |
|---|---|
| Views Total: | 4417 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

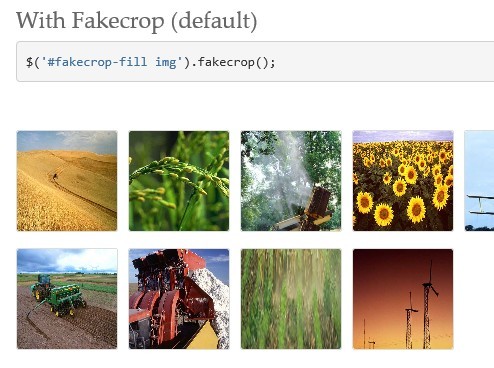
Fakecrop is a lightweight jQuery plugin for creating a "fake" cropping effect on your image which will be auto resized & scaled to fit it's container.
How to use it:
1. Create a collection of images
<div id="fakecrop" class="container"> <a href="#"><img src="1.jpg" width="" height=""></a> <a href="#"><img src="2.jpg" width="" height=""></a> <a href="#"><img src="3.jpg" width="" height=""></a> <a href="#"><img src="4.jpg" width="" height=""></a> <a href="#"><img src="5.jpg" width="" height=""></a> ... </div>
2. Define the fixed height and width
.container {
width: 800px;
maring: 0 auto;
}
.container a {
padding: 0 5px 5px 5p;
margin: 0 10px 10px 0;
text-decoration: none;
display: inline-block;
border: 1px solid #DDD;
border-radius: 3px;
}
img {
border: 0;
height: 100px;
}
3. Include jQuery library and jQuery Fakecrop plugin on the page
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="../fakecrop/jquery.fakecrop.js"></script>
4. Call the plugin
<script>
$(document).ready(function () {
// for a filled square thumbnail
$('img').fakecrop();
// for a fixed width/height
$('img').fakecrop({fill: false});
});
</script>
This awesome jQuery plugin is developed by VuongN. For more Advanced Usages, please check the demo page or visit the official website.











