jQuery Plugin For Infinite AJAX Scroller - Infinite Scroll
| File Size: | 3.73 KB |
|---|---|
| Views Total: | 10871 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

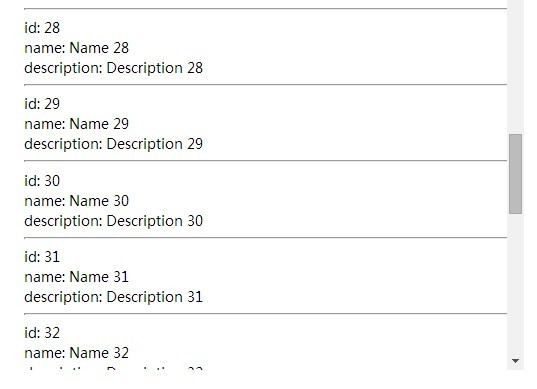
A small infinite scroll jQuery plugin which allows to dynamically load more data using AJAX calls when scrolling to the bottom of an DIV container.
See also:
- Infinte Scroll effect with Jquery - infinitescroll
- jQuery Infinite Scrolling & Auto-Paging Plugin - jScroll
- jQuery Infinite Ajax Scroll Plugin - ias.js
How to use it:
1. Load jQuery library and the jQuery infinite scroll plugin in your web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/infiniteScroll.js"></script>
2. Create a DIV container for the infinite scroller.
<div id="infinite-list"></div>
3. Usage.
// function used for the response data pagination. InfiniteList.setDisplay(displayFunction); // the url to the REST service providing the data. InfiniteList.setService(serviceEndPoint); // Determine from what position to start when calling the endpoint. InfiniteList.loadData(startingOffset,limit);
This awesome jQuery plugin is developed by lucianenache. For more Advanced Usages, please check the demo page or visit the official website.