jQuery Plugin To Filter Responsive Grid Of Items - jPortilio
| File Size: | 341 KB |
|---|---|
| Views Total: | 16679 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

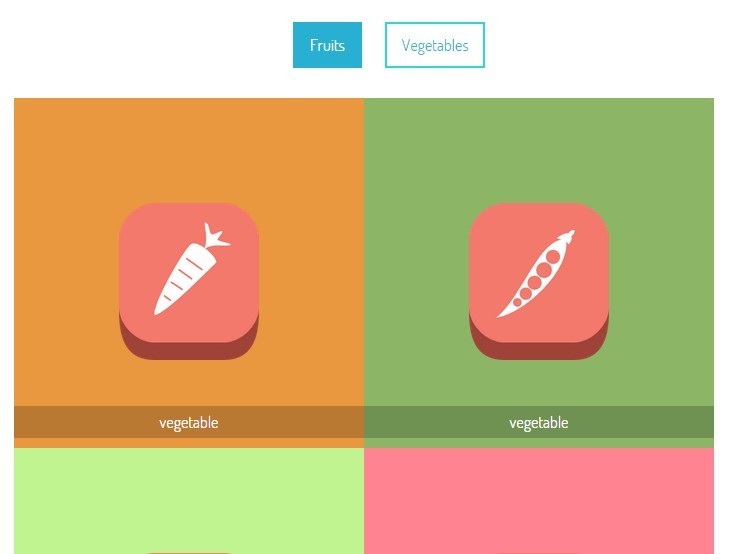
JPortilio is a JQuery plugin which allows you to categorize, sort, and filter a responsive grid of items by tags. JPortilio can be used to creating portfolio, but not only.
Basic usage:
1. Download, unzip and copy the jQuery jPortilio plugin's CSS and Javascript files to your project. Make sure the jportilio.min.js is loaded after jQuery library.
<link rel="stylesheet" href="css/jportilio.css"> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/jportilio.min.js"></script>
2. Create a grid of filterable items with the 'data-tags' attribute, which is a list of tags assigned to specific item.
<div id="jprt-1" class="jprt-container">
<!-- first item -->
<div class="jprt-item" data-tags="fruits">
<div class="jprt-caption">
<!-- caption -->
</div>
<div class="jprt-content">
<!-- content -->
</div>
<div class="jprt-hover">
<!-- hover -->
</div>
</div>
<!-- second item -->
<div class="jprt-item" data-tags="fruits,vegetables">
<!-- ... -->
</div>
<!-- other items -->
</div>
3. Create a group of tag buttons to filter the grid of items by tags.
<div class="jprt-buttons">
<button class="jprt-btn"
data-jprtgrid="jprt-1"
data-tag="fruits" >
Fruits
</button>
<button class="jprt-btn"
data-jprtgrid="jprt-1"
data-tag="vegetables">
Vegetables
</button>
</div>
4. Initialize the plugin.
$(function () {
$('.jprt-container').jportilio(OPTIONS);
});
5. Plugin options available.
$(function () {
$('.jprt-container').jportilio({
filter: [],
// the ratio of item's width to item's height
ratio: "0.75",
// number of items in row for small devices
// <768px
ws_xs: 1,
// 768px < x < 992px
ws_sm: 2,
// 992px < x < 1200px
ws_md: 3,
// 1200px < x
ws_lg: 4
});
});
Change log:
2015-04-12
- item margin added
This awesome jQuery plugin is developed by tomaszantas. For more Advanced Usages, please check the demo page or visit the official website.











