Responsive jQuery Slider with CSS3 Animations For Each Element
| File Size: | 2.67 MB |
|---|---|
| Views Total: | 22212 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

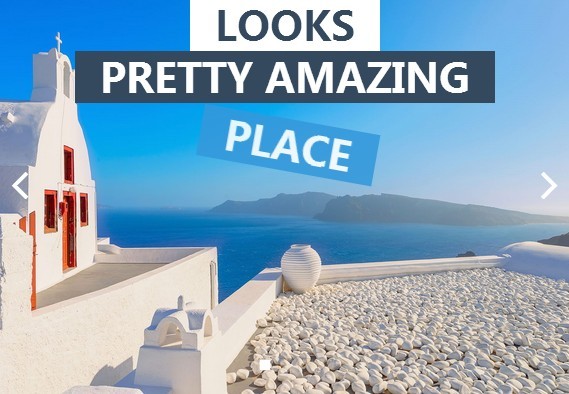
Animate Slider is a jQuery plugin for creating a responsive content slider that has the ability to animate each slide elements using CSS3 animations. Powered by Html5, CSS3, animate.css, modernizr.js and jQuery.
How to use it:
1. Include the jquery.animateSlider.css for the basic styles and animations, and include the Font Awesome from a CDN for the navigation arrows.
<link rel="stylesheet" href="css/jquery.animateSlider.css"> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
2. Include the jQuery animate slider plugin together with jQuery library and modernizr.js at the end of the page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="js/modernizr.js"></script> <script src="js/jquery.animateSlider.js"></script>
3. Create a content slider with animated elements following the Html structure like this:
<ul class="anim-slider">
<!-- Slide No1 -->
<li class="anim-slide">
Your content goes here
</li>
<!-- Slide No2 -->
<li class="anim-slide">
Your content goes here
</li>
<!-- Slide No3 -->
<li class="anim-slide">
Your content goes here
</li>
<!-- Arrows -->
<nav class="anim-arrows">
<span class="anim-arrows-prev">
<i class="fa fa-angle-left fa-3x"></i>
</span>
<span class="anim-arrows-next">
<i class="fa fa-angle-right fa-3x"></i>
</span>
</nav>
</ul>
4. Initialize the plugin and set the animations for each element using Javascript array objects.
<script>
$(".anim-slider").animateSlider({
autoplay: true, //starts the autoplay
interval: 5000, //time between slides if autoplay is true
animations : //specify the animations for each element of the slide
{
0 : //Slide No1
{
tagName : //tagName or id or class name of the element
{
show : "fadeIn", //class to add when the element appears
hide : "fadeOut", //class to add when the element disappears
delayShow: "delay1s" //class to add to delay show effect
},
"#id" :
{
show : "bounceIn",
hide : "bounceOut",
delayShow: "delay1-5s"
},
".class":
{
show : "rotateIn",
hide : "rotateOut",
delayShow: "delay2s"
}
},
1 : //Slide No2
{
"#id" :
{
show : "bounceInDown",
hide : "bounceOutUp",
delayShow: "delay0-5s"
},
tagName :
{
show : "slideInLeft",
hide : "slideOutRight",
delayShow: "delay1s"
},
}
}
});
</script>
This awesome jQuery plugin is developed by Vchouliaras. For more Advanced Usages, please check the demo page or visit the official website.