Simple Accordion-Style jQuery Slider Plugin - ClassySlider
| File Size: | 625 KB |
|---|---|
| Views Total: | 4465 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

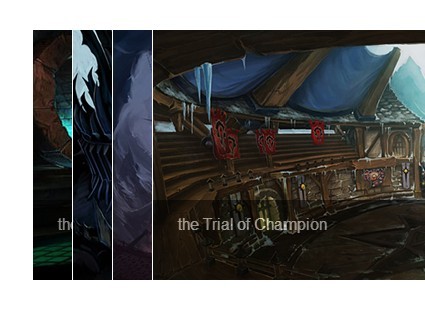
ClassySlider is a lightweight and fast jQuery slider plugin that allows you to horizontally expand & collapse slides like an accordion. Auto play and pause on hover supported.
See also:
- jQuery Accordion-Style Image Menu Plugin
- Cool & Responsive Accordion Plugin - liteAccordion
- Simple jQuery Accordion Slider Plugin - mSlide
How to use it:
1. Include the latest version of jQuery javascript library from a CDN.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
2. Include the jQuery ClassySlider plugin's javascript and CSS after jQuery library.
<script src="js/jquery.classyslider.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.classyslider.min.css" />
3. Create an image slider with image captions following the Html structure like this:
<ul class="slider"> <li> <img src="images/demo/sample1.jpg" /> <div> <div class="slide-widget-caption"> the Dalaran Arena </div> </div> </li> <li> <img src="images/demo/sample2.jpg" /> </li> <li> <img src="images/demo/sample3.jpg" /> </li> <li> <img src="images/demo/sample4.jpg" /> <div> <div class="slide-widget-caption"> the Trial of Champion </div> </div> </li> <li> <img src="images/demo/sample5.jpg" /> </li> </ul>
4. Call the plugin with options.
<script>
$(document).ready(function() {
$('.slider').ClassySlider({
autoplay: true, // if the slider will autoplay, can be true or false
pause: true, // pause autoplay if the mouse hovers on a slide
duration: 3000, // duration of slide animation
distance: 40 // width of the slide to show when it's not visible
});
});
</script>
This awesome jQuery plugin is developed by class.pm. For more Advanced Usages, please check the demo page or visit the official website.