Responsive Background Slideshow Plugin For jQuery - NOSlideShow
| File Size: | 48.5 KB |
|---|---|
| Views Total: | 5393 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

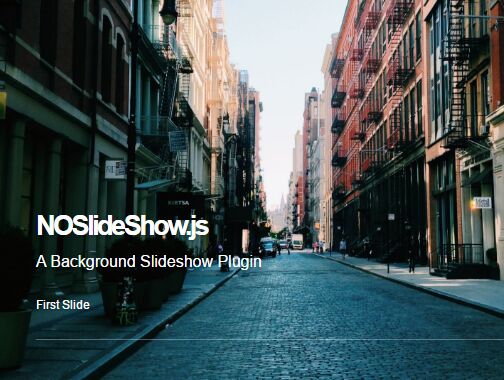
NOSlideShow is a responsive, dynamic jQuery slideshow plugin which automatically loops through a sequence of background images with a cross-fading effect.
More features:
- Auto resize/crop the background images to fit within the viewport.
- Dynamically add as many as images in the JavaScript.
- Easy-to-extend to fit any slideshow needs.
How to use it:
1. Put the main CSS file in the head section of the webpage.
<link href="css/main.structure.css" rel="stylesheet">
2. The main html structure for the slideshow.
<div class="wrapper">
<div class="text-wrapper">
<div class="cover-body">
<div class="cover-body-inner">
<div class="cover-title">
<a href="#">Slideshow</a>
</div>
<div class="cover-description">
<p>Description</p>
</div>
<div class="cover-actions"> </div>
</div>
</div>
</div>
<div class="cover-img cover-img__b"></div>
<div class="cover-img cover-img__a"></div>
</div>
3. The NOSlideShow plugin requires jQuery library to work.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="js/NOSlideShow.js"></script>
4. Create a new slideshow in the JavaScript.
var mySlideShow = new SlideShow('projectSlides');
mySlideShow.container.label = $(".cover-subtitle");
mySlideShow.container.image = $(".cover-img.cover-img__a");
mySlideShow.container.background = $(".cover-img.cover-img__b");
5. Set your custom background images and descriptions.
mySlideShow.setSlides([{
name: 'Image 1.',
image: '1.jpg'
},{
name: 'Image 2.',
image: '2.jpg'
},{
name: 'Image 3.',
image: '3.jpg'
}
]);
6. Display the first slide.
mySlideShow.displaySlide();
7. Loop through the slides.
var showInterval = setInterval("mySlideShow.advanceSlide()", 3000);
This awesome jQuery plugin is developed by nonoesp. For more Advanced Usages, please check the demo page or visit the official website.