Responsive & Touch Enabled jQuery Slideshow Plugin - Sangar Slider
| File Size: | 1.38 MB |
|---|---|
| Views Total: | 4884 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jQuery Sangar Slider is a full-featured & modular content slider plugin helps you create a fully responsive and mobile touch friendly slideshow with tons of customization options.You can find more awesome examples in the zip.
More features:
- Touch swipe compatible based on jQuery touchSwipe plugin.
- Image loader based on jQuery imageLoaded plugin.
- Bullet/Text/Image pagination.
- Autoplay with a timer.
- Skinnable & themable via CSS.
- Custom animation types and directions.
- Supports sliding any Html elements, not only images.
- Licensed under the GPL V2 and Tonjoo License.
Basic usage:
1. Load the core CSS and a theme in the head section of your web page.
<link href="path/to/sangarSlider.css" rel="stylesheet" > <link href="path/to/sangar-skin-default.css" rel="stylesheet">
2. Load jQuery library and other dependencies in the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="path/to/jquery.touchSwipe.min.js"></script> <script src="path/to/imagesloaded.min.js"></script>
3. Load the jQuery Sangar Slider's core JavaScript and modules after jQuery library.
<script src="path/to/sangarBaseClass.js"></script> <script src="path/to/sangarSetupLayout.js"></script> <script src="path/to/sangarSizeAndScale.js"></script> <script src="path/to/sangarShift.js"></script> <script src="path/to/sangarSetupSliderBulletNav.js"></script> <script src="path/to/sangarSetupNavigation.js"></script> <script src="path/to/sangarSetupSwipeTouch.js"></script> <script src="path/to/sangarSetupTimer.js"></script> <script src="path/to/sangarBeforeAfter.js"></script> <script src="path/to/sangarLock.js"></script> <script src="path/to/sangarResponsiveClass.js"></script> <script src="path/to/sangarResetSlider.js"></script> <script src="path/to/sangarCaption.js"></script> <script src="path/to/jquery.sangarSlider.js"></script>
4. Markup Html structure.
<div class="sangar-slideshow-container" id="example">
<div class="sangar-slide-img-wrapper" style="display:none;">
<div class="sangar-slide-img"><img src="1.jpg"></div>
<div class="sangar-slide-img"><img src="2.jpg"></div>
<div class="sangar-slide-img"><img src="3.jpg"></div>
<div class="sangar-slide-img"><img src="4.jpg"></div>
<div class="sangar-slide-img"><img src="5.jpg"></div>
</div>
</div>
5. Call the plugin and override the options to create a slideshow.
var sangar = $('#example').sangarSlider({
// horizontal-slide, vertical-slide, fade
animation : 'horizontal-slide',
// how fast animtions are
animationSpeed : 600,
// only works for horizontal-slide and vertical-slide
continousSliding : true,
// show all previous and next slides
showAllSlide : true,
// true or false to have the timer
timer : true,
// if timer is enabled, time between transitions
advanceSpeed : 5000,
// if you hover pauses the slider
pauseOnHover : true,
// if clock should start on MouseOut
startClockOnMouseOut : true,
// how long after MouseOut should the timer start again
startClockOnMouseOutAfter : 0,
// autohide, show, none
directionalNav : 'autohide',
// from 0 to 1
directionalNavShowOpacity : '0.9',
// from 0 to 1
directionalNavHideOpacity : '0.1',
// external ( a ) next class
directionalNavNextClass : 'exNext',
// external ( a ) prev class
directionalNavPrevClass : 'exPrev',
// bullet, content, none
pagination : 'content',
// can be text, image, or something
// paginationContent : [],
// can be text, image, or something
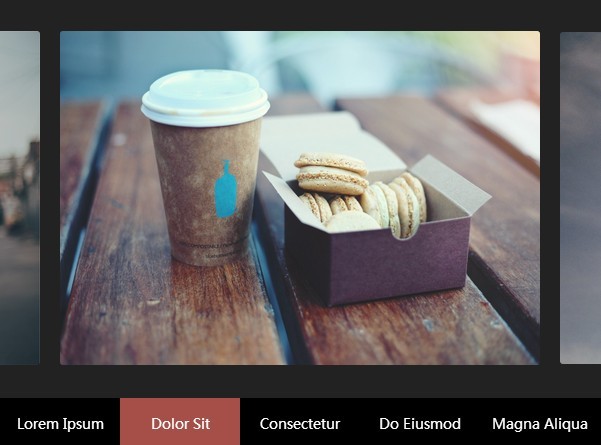
paginationContent : ["Lorem Ipsum", "Dolor Sit", "Consectetur", "Do Eiusmod", "Magna Aliqua"],
// text, image
paginationContentType : 'text',
// pagination content width in pixel
paginationContentWidth : 120,
// pagination image height
paginationImageHeight : 90,
// scale width to 100% if the container larger than total width
paginationContentFullWidth : false,
// if you use your own list (li) for pagination
paginationExternalClass : 'exPagination',
// default: sangar-skin-default
skinClass : 'sangar-skin-default',
// slideshow width
width : 500,
// slideshow height
height : 400,
// slider will scale to the container size
scaleSlide : false,
// images will scale to the slider size
scaleImage : true,
// height will fixed on scale
fixedHeight : true,
// container background color, leave blank will set to transparent
background: '#222222',
// top, middle, bottom
imageVerticalAlign : 'middle',
// for development testing purpose
jsOnly : false
});
Change logs:
2015-06-30
- bug fix.
2015-05-12
- update
2015-05-08
- some fixing
2015-05-07
- minor fix for show all slide method
2015-05-05
- update a lot.
2015-01-15
- Added vertical text pagination
This awesome jQuery plugin is developed by tonjoo. For more Advanced Usages, please check the demo page or visit the official website.