Stylish Featured Image Slider with jQuery and CSS3 - features.js
| File Size: | 446 KB |
|---|---|
| Views Total: | 4357 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

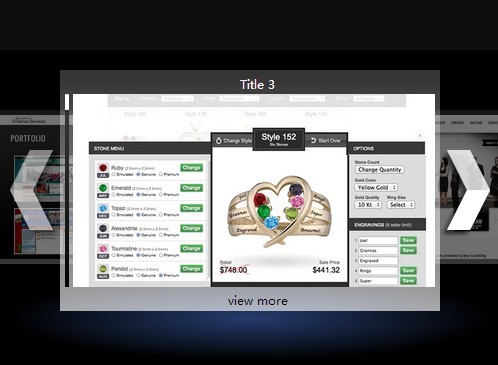
Features.js is a stylish responsive jQuery carousel/slideshow plugin that focuses your user's attention on the current slide with cool highlight effects. Perfect for home page featured slider which can be used to display popular posts, images, comments, etc.
How to use it:
1. Include jQuery JavaScript library and the jQuery features plugin's stylesheet & script in your web page.
<link href="css/features.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/features.js"></script>
2. Create the Html for the featured image slider.
<div id="features-container">
<div id="glow-container">
<div id="glow-color-active" style="background-color:"></div>
<img id="glow-fg" src="images/glow-fg.png"> </div>
<h1 id="frame-title">Featured Image Slider Demo</h1>
<div class="frame-smaller-outer left">
<div class="frame-smaller-inner">
<div class="slider">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
</div>
</div>
</div>
<div class="frame-smaller-outer right">
<div class="frame-smaller-inner">
<div class="slider">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
</div>
</div>
</div>
<img id="frame-center-shadow" src="images/frame-shadow.png">
<div id="frame-center-outer">
<div id="frame-center-inner">
<div class="slider">
<a href="#">
<span class="title">Title 1</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/1.jpg">
</span>
</a>
<a href="#">
<span class="title">Title 2</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/2.jpg">
</span>
</a>
<a href="#">
<span class="title">Title 3</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/3.jpg">
</span>
</a>
<a href="#">
<span class="title">Title 4</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/4.jpg">
</span>
</a>
<a href="#">
<span class="title">Title 5</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/5.jpg">
</span>
</a>
<a href="#">
<span class="title">Title 1</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/1.jpg">
</span>
</a>
<a href="#">
<span class="title">Title 2</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/2.jpg">
</span>
</a>
<a href="#">
<span class="title">Title 3</span>
<span class="more">view more</span>
<span class="image-holder">
<img src="images/3.jpg">
</span>
</a>
<pre>-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; /* IE 5-7 */ filter: alpha(opacity=50);</pre>
</div>
</div>
</div>
<div class="nav-arrow back"></div>
<div class="nav-arrow next"></div>
</div>
3. Add more information for images using portfolioJSON array. The JSON data structure should be like this:
[
{
"0":"Title 1", // title
"4":"2013-03-25 20:00:50", // date & time
"1":"1.jpg", // image path
"3":"191"
},
{
"0":"Title 2",
"4":"2012-10-28 19:24:24",
"1":"2.jpg",
"3":"201"
},
{
"0":"Title 3",
"4":"2012-03-07 03:07:55",
"1":"3.jpg",
"2":"#FFFFFF", // reflection color
"3":"82"
},
{
"0":"Title 4",
"4":"2012-03-06 16:43:34",
"1":"4.jpg",
"2":"#669900",
"3":"4"
},
{
"0":"Title 5",
"4":"2012-03-05 16:44:51",
"1":"5.jpg",
"2":"#304B89",
"3":"176"
}
];
4. Active the featured image slider.
$(document).ready(function(){
if($("#features-container").length){
$(".nav-item:eq(0)").addClass("active");
}
if($(".portfolio").length){
$(".nav-item:eq(1)").addClass("active");
}
if($(".category-labs").length){
$(".nav-item:eq(2)").addClass("active");
}
if($(".content-container.about").length){
$(".nav-item:eq(3)").addClass("active");
}
if($(".content-container.contact").length){
$(".nav-item:eq(4)").addClass("active");
}
});
This awesome jQuery plugin is developed by Joel Grannas. For more Advanced Usages, please check the demo page or visit the official website.