Super Tiny jQuery Slideshow Plugin - omHDP
| File Size: | 194KB |
|---|---|
| Views Total: | 574 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

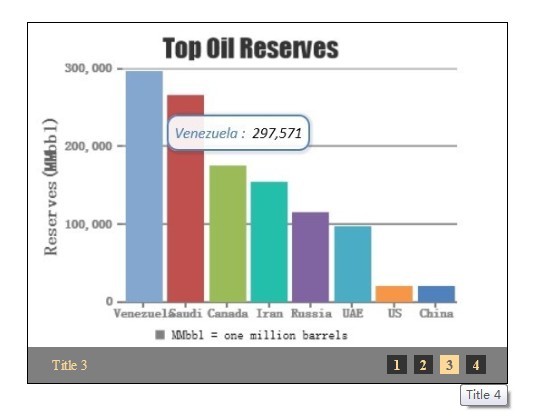
omHDP is a super simple but useful jQuery plugin that make it easier to create a slideshow with animation effects and optional auto-play functionality. It can help you to quickly create a clean slideshow for showcasing your featured content with a bit codes.
Features:
- Super simple
- Easy to implement
- 3 Animations: fade in/out, slide up/down, slide left/right
- Auto play supported
- Image title overlay supported
How to use it:
1. Include jQuery library and omHDP plugin on your html page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script src="omHDP.js" language="javascript"></script>
2. The html
<div class="hdp_container"> <a title="Title 1" href="#"><img src="1.jpg"></a> <a title="Title 2" href="#"><img src="2.jpg"></a> <a title="Title 3" href="#"><img src="3.jpg"></a> <a title="Title 4" href="#"><img src="4.jpg"></a> </div>
3. Style your slidshow
.hdp_container {
width: 400px;
height: 300px;
margin: 0px auto;
position: relative;
font-size: 12px;
overflow: hidden;
border:1px solid #000;
}
4. Call the plugin with options
<script>
$(function(){
$(".hdp_container").OM_HDP({
delay:300, // duration of animation (ms)
time:5000, // ms
title:1, // display image title, 0=false, 1=true
type:1 // type of animations, 0=fade in/out, 1=slide left/right, 2=slide up/down
});
})
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.