Creating Radial Social Share Buttons with jQuery - socialCircle
| File Size: | 3.1 KB |
|---|---|
| Views Total: | 12426 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

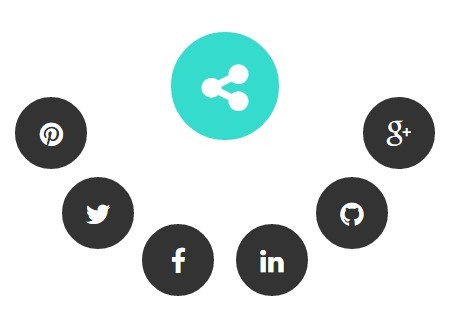
socialCircle is a jQuery plugin that allows the user to reveal and hide radial social share buttons with a toggle button. Also can be used to create a radial popup menu for your website navigation.
How to use it:
1. Include the Font Awesome 4 for the social icons (Optional).
<link rel="stylesheet" href="font-awesome.min.css">
2. Add social share buttons into a container like this:
<div class="socialCircle-container"> <div class="socialCircle-item"><i class="fa fa-google-plus"></i></div> <div class="socialCircle-item"><i class="fa fa-github"></i></div> <div class="socialCircle-item"><i class="fa fa-linkedin"></i></div> <div class="socialCircle-item"><i class="fa fa-facebook"></i></div> <div class="socialCircle-item"><i class="fa fa-twitter"></i></div> <div class="socialCircle-item"><i class="fa fa-pinterest"></i></div> <div class="socialCircle-center closed"><i class="fa fa-share-alt"></i></div> </div>
3. Include jQuery library and the jQuery socialCircle plugin at the bottom of the web page.
<script src="jquery.min.js"></script> <script src="scripts/socialCircle.js"></script>
4. Call the plugin on the parent container.
$( ".socialCircle-center" ).socialCircle(OPTIONS);
5. The required CSS to style the social share buttons.
.socialCircle-item {
width: 80px;
height: 80px;
position: absolute;
background: #333;
margin: 50%;
text-align: center;
color: #ffffff;
font-size: 30px;
cursor: pointer;
}
.socialCircle-container {
position: relative;
width: 500px;
height: 500px;
margin: 0 auto;
}
.socialCircle-center {
width: 120px;
height: 120px;
background: #35DBCD;
margin: 50%;
position: absolute;
text-align: center;
color: #ffffff;
font-size: 60px;
cursor: pointer;
}
6. Customize the radial social share buttons.
$( ".socialCircle-center" ).socialCircle({
// Rotate in degrees around the circle 0 to 360
rotate: 0,
// Distance of icons from the center
radius:200,
// Divide circle by
circleSize: 2,
// Animation speed
speed:500
});
This awesome jQuery plugin is developed by CarrieShort. For more Advanced Usages, please check the demo page or visit the official website.