Automatic Table Rowspan Plugin With jQuery - rowspanizer.js
| File Size: | 4.92 KB |
|---|---|
| Views Total: | 22633 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

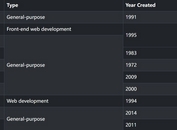
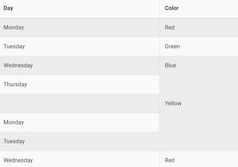
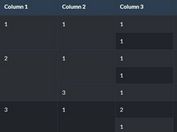
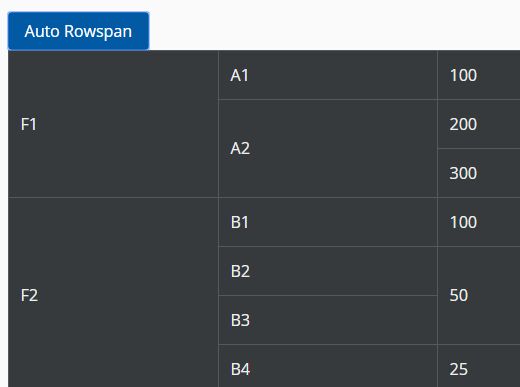
rowspanizer.js is a really simple jQuery plugin used to automatically merge/rowspan table cells (td) which have the same value.
See also:
- Merge Adjacent Cells In An HTML Table - jQuery Table-Merger.js
- Merge Cells With The Same Value In HTML Table - table.marge
How to use it:
1. Placed jQuery library and the jQuery rowspanizer.js plugin at the end of the document so the pages load faster.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.rowspanizer.js"></script>
2. Just call the function on the existing table and done.
$("table").rowspanizer();
3. Set the vertical alignment of your table cells.
$("table").rowspanizer({
vertical_align: 'middle'
});
4. Specify the columns to merge.
$('table').rowspanizer({
columns: [0,1,2]
});
Changelog:
2018-06-19
- Added support for Table header cells (th)
2018-06-19
- Add columns param
This awesome jQuery plugin is developed by marcosesperon. For more Advanced Usages, please check the demo page or visit the official website.