Minimal jQuery Plugin For Fix Positioned Table Header - thscroll
| File Size: | 10.1 KB |
|---|---|
| Views Total: | 4166 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

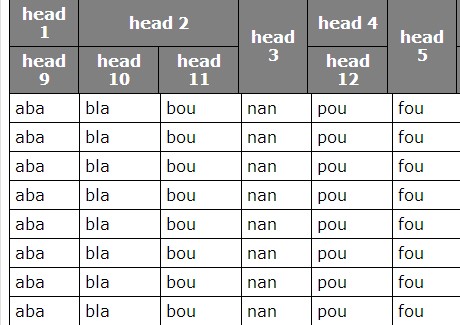
Just another simple jQuery plugin to make the header (th or thead) of your table sticky at the top of the web page when the user scrolls down.
See also:
Basic Usage:
1. Include jQuery library and jQuery thscroll plugin at the end of the Html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="thscroll.js"></script>
2. Create a standard Html table.
<table> <tr> <th>...</th> </tr> <tr> <td>...</td> </tr> ... </table> <!--OR--> <table> <thead> <tr> <th>...</th> </tr> <tr> <th>...</th> </tr> </thead> <tr> <td>...</td> </tr> ... </table>
3. Call the plugin on the table and you're done.
<script>
$('table').THScroll();
</script>
About author:
Author: mathieu bertholino
Project Homepage: https://github.com/mathieu1120/thscroll
This awesome jQuery plugin is developed by mathieu1120. For more Advanced Usages, please check the demo page or visit the official website.