Simple Configurable Path Menu with jQuery & CSS3 - Pie Menu
| File Size: | 89.9 KB |
|---|---|
| Views Total: | 5213 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

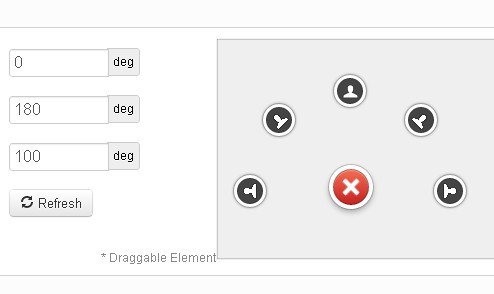
Pie Menu is a simple and fully customizable popup menu plugin written in jQuery and CSS3 that adds a path menu to your projects.
How to use it:
1. Include jQuery library, jQuery UI and jQuery.menu.js
<script src="js/jquery.min.js"></script> <script src="js/jquery.menu.js"></script> <script src="js/jquery-ui-1.8.20.custom.min.js"></script>
2. Markup
<div id='outer_container' class="outer_container" > <a class="menu_button" href="#" title="Toggle"><span>Menu Toggle</span></a> <ul class="menu_option"> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> </ul> </div>
3. Call the fucntion
$('#outer_container').PieMenu({
'starting_angel':0(Starting Angle in degree),
'angel_difference' : 90(Displacement angle in degree),
'radius':100 (circle radius in px),
});
This awesome jQuery plugin is developed by Nikesh. For more Advanced Usages, please check the demo page or visit the official website.