jQuery Plugin For On Screen Table Filter - Filter On The Table
| File Size: | 11.7 KB |
|---|---|
| Views Total: | 3892 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

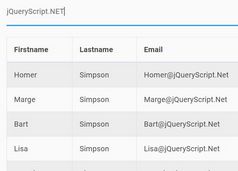
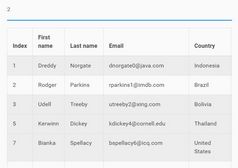
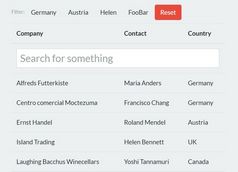
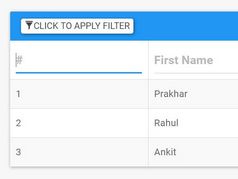
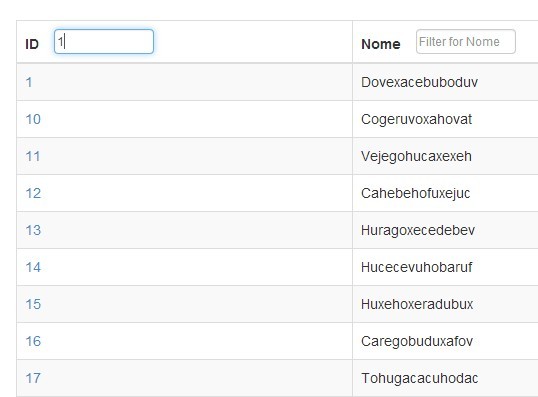
Filter On The Table is a jQuery table filter plugin that adds a <input type="text"> element to <th> selected. It searches for inner html of a element with .sort-value and compare with inputed value. It was tested with 3000 rows, but it is safer to use below than 1000, depending on the number of columns.
Basic Usage:
1. Include the jQuery FOTT plugin's stylesheet in the head section of your page.
<link rel="stylesheet" href="css/fott.css">
2. Include the jQuery javascript library together with JQuery FOTT plugin's javascript at the bottom of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/jquery.fott.js"></script>
3. Create a normal Html data table.
<table> <thead> <tr> <th class="filterid">ID</th> <th class="filtername">Value</th> </tr> </thead> <tbody> <tr style="display: table-row;"> <td class="account-id"> ID 1 </td> <td class="account-name sort-value"> Value 1 </td> </tr> <tr style="display: table-row;"> <td class="account-id"> ID 2 </td> <td class="account-name sort-value"> Value 2 </td> </tr> <tr style="display: table-row;"> <td class="account-id"> ID 3 </td> <td class="account-name sort-value"> Value 3 </td> </tr> ... </tbody> </table>
5. Call the plugin and set the fieldFilter option for sortable elements.
<script>
$('.filterid').fott({fieldFilter: 'account-id'});
$('.filtername').fott({fieldFilter: 'account-name'});
</script>
This awesome jQuery plugin is developed by fabianofa. For more Advanced Usages, please check the demo page or visit the official website.