Interactive Text Highlighting Plugin For jQuery - TextHighlight
| File Size: | 4.76 KB |
|---|---|
| Views Total: | 1134 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

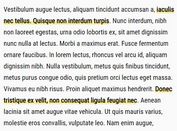
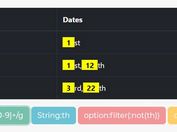
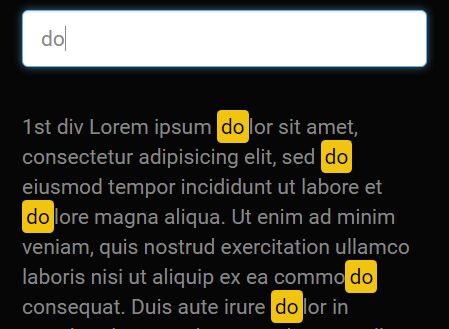
Yet another jQuery text highlighting plugin used to instantly highlight matched character(s) when you type something in a search field. Great for searching and highlighting any text within your large content.
How to use it:
1. Place both jQuery library and the TextHighlight plugin at the bottom of the html page.
<script src="jquery.min.js"></script> <script src="textHighlight.js"></script>
2. Create a search field to search through your text content.
<input type="text" id="search" class="search" autofocus>
3. Call the plugin on the search field and specify the target container in which you want to perform the search & highlight functionalities.
$('.search').textHighlight(elems);
4. If you want to enable/disable the case sensitive functionality.
// enable case sensitive
$('.search').textHighlight(elems, true);
5. Style the highlighted characters in the CSS.
.text-highlight-on {
background: #C5D5F3;
}
This awesome jQuery plugin is developed by baxson. For more Advanced Usages, please check the demo page or visit the official website.