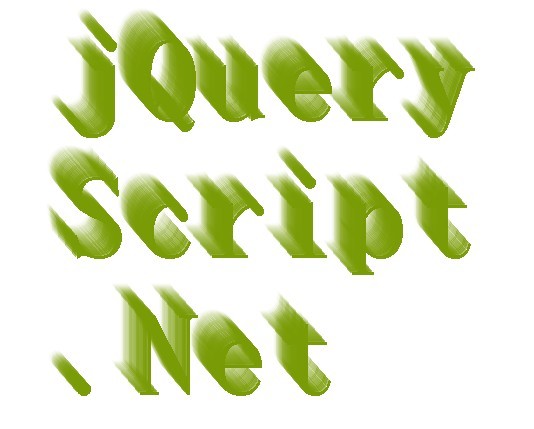
jQuery Plugin For Animated 3D Text Shadow Effect
| File Size: | 1.68KB |
|---|---|
| Views Total: | 2326 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A cool and simple jQuery Text Plugin that adds animated 3D shadows to your text for creating beautiful text effect to grab your visitor's attention.
See also:
How to use it:
1. Include jQuery library on the web page
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
2. Create a container for your animated 3D text
<div class="box"> <p>jQueryScript.Net</p> </div>
3. The javascript
<script type="text/javascript">
function move(){
var i;
var a=0;
for(i=$(".box p").size();i>0;i--){
a=a+1;
$(".box p").eq(i).css({left:a*1,top:a*(-1),opacity:i*0.02});
$(".box p").eq(i).animate({left:a*(-1),top:a*(-1),opacity:i*0.02},3000);
$(".box").animate({"margin-left":"-350px"},3000);
$(".box p").eq(i).animate({left:a*1,top:a*(-1),opacity:i*0.02},3000);
$(".box").animate({"margin-left":"-290px"},3000);
};
};
$(document).ready(function(){
var p=0;
for(p=0;p<5;p++)
{
$(".box").append($(".box p").clone());
};
move();
setInterval(move,6100);
$(".box p").click(function(){
$(".box p").text("jQueryScript.Net").css({"font-size":"110px"});
$(".box").css({"margin-top":"-50px"});
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.