Beautiful Customizable Datepicker Plugin For jQuery - hw.datepicker
| File Size: | 10.6 KB |
|---|---|
| Views Total: | 4308 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

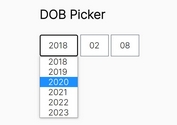
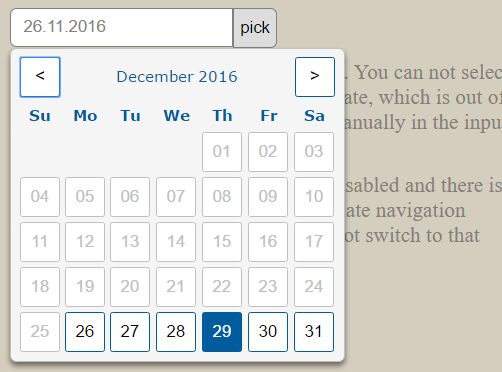
Yet another jQuery date picker plugin that features custom date format, first day of the week, date range, max/min dates, multiple languages, keyboard navigation and many more.
Install the hw.datepicker via NPM:
$ npm install hw.datepicker
How to use it:
1. Load jQuery library and the Hevyweb datepicker plugin's CSS & JavaScript files in your html document.
<!-- dependency --> <script src="//code.jquery.com/jquer.js"></script> <!-- Hevyweb datepicker --> <link href="hw.datepicker.css" rel="stylesheet"> <script src="hw.datepicker.js"></script>
2. Create a text field to accept the date input.
<input type="text" id="demo" placeholder="dd.mm.yyyy">
3. Create a trigger element to toggle the date picker interface.
<button id="trigger-el">Pick A Date</button>
4. Create a new date picker and specify the date input & trigger elements.
var myDatepicker = new DatePicker({
input: $('input'),
trigger: $('button')
});
5. Initialize the date picker with default options.
myDatepicker.init();
6. Customize your date picker with the following options.
var myDatepicker = new DatePicker({
// selector of date input
input: input,
// selector of trigger element
trigger: trigger,
// current date
currentDate: currentDate,
// selected date
selectedDate: null,
// active date
activeDate: new Date(currentDate),
// min/max dates
maxDate: null,
minDate: null,
// start with monday
startWithMonday: false,
// custom date format
dateFormat: 'dd.mm.yyyy'
});
7. Events available.
var myDatepicker = new DatePicker({
events: {
onMonthChange: function(){
alert('Month changed');
},
onSelect: function(){
alert('Date selected.');
},
onOpen: function(){
alert('Opened.');
},
onClose: function(){
alert('Closed.');
},
onDateFocus: function(){
alert('Date focused.');
}
}
});
8. Localize the date picker with the i18n option.
var myDatepicker = new DatePicker({
i18n: {
'prevMonth': 'Previous month',
'nextMonth': 'Next month',
'monthName': [
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December'
],
'weekNameFull': [
'Monday',
'Tuesday',
'Wednesday',
'Thursday',
'Friday',
'Saturday',
'Sunday'
],
'weekNameShort': [
'Mo',
'Tu',
'We',
'Th',
'Fr',
'Sa',
'Su'
]
}
});
Change logs:
2017-04-22
- Day name also added to the button label
2017-04-21
- Fixed icon for the button "Current date", fixed the defect related to the vertical position of the datepicker.
- Fixed the defect related to the close event of the datepicker.
2017-04-10
- Added 2 buttons "Close" and "Current date". Make focus go back to the trigger button.
2017-04-09
- v1.3.0
2017-04-08
- Add method "desctroy"
2017-03-26
- v1.2.1
2017-03-06
- reverse
2017-03-03
- Added attributes for the month navigation section.
2017-02-27
- Added new event "onDateFocuse".
- Formatted code with IDE.
- Fixed a few defects.
This awesome jQuery plugin is developed by hevyweb. For more Advanced Usages, please check the demo page or visit the official website.