Easy Jalali Date Picker Plugin With jQuery
| File Size: | 12.9 KB |
|---|---|
| Views Total: | 8046 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

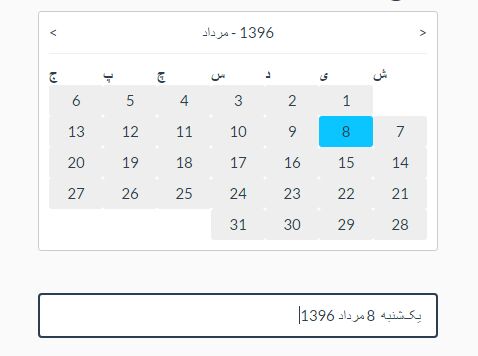
A simple, convenient jQuery date picker plugin that works with Persian(Jalali) calendar, without any 3rd JavaScript libraries. Supports custom date format and date/month/year calendar views.
See also:
- jQuery Datepicker Plugin For Persian Date - persianDatepicker
- Persian (Jalali) Calendar & Data Picker Plugin With jQuery - kamaDatepicker
- Pretty persian Date Time Picker with jQuery and Bootstrap
- jQuery persian Date Picker Plugin - Pwt Datepicker
How to use it:
1. Include jQuery JavaScript library and the Datepicker Jalali plugin's script and CSS files on your webpage.
<link rel="stylesheet" href="datepicker.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="datepicker.js"></script>
2. Create a container element for the calendar from which you can select the date by click.
<div class="calender"></div>
3. Create a text field to accept the date input.
<input type="text" id="calenderSelector"> <input type="text" id="calenderSecondarySelector">
4. Call the function with some options to activate the date picker.
$(".calender").datepicker({
altField : "#calenderSelector",
altSecondaryField : "#calenderSecondarySelector",
format : "long"
});
5. Customize the Jalali calendar & date picker using the following options.
$(".calender").datepicker({
// min/max dates
minDate : null,
maxDate : null,
// min/max years
maxYear : 1420,
minYear : 1320,
// right/left arrows
navRight : "<",
navLeft : ">",
// shows today
today : true,
// or 'long'
format : "short",
// or 'month', 'year'
view : "day",
// initial date
date : "1991-01-02",
// true or false
gregorian: false
});
Change log:
2017-08-02
- secondary field , view , pick , select color , and some fixes
2017-08-01
- Gregorian option added
This awesome jQuery plugin is developed by h-rafiee. For more Advanced Usages, please check the demo page or visit the official website.