Minimal jQuery Time Picker Plugin with jQuery - TimePicki
| File Size: | 114 KB |
|---|---|
| Views Total: | 26526 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

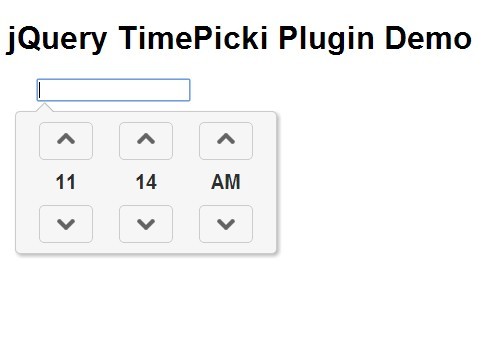
TimePicki is a really simple jQuery plugin that displays an user-friendly time picker upon selection of an html input text field.
How to use it:
1. Include the jQuery timepicki plugin after you've added jQuery library on the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/timepicki.js">
2. Create a text field for the time picker.
<input type="text" name="time">
3. Initialize the plugin. By default, the plugin will display the current time as you click on the time input.
$("input").timepicki();
4. The default CSS to style the time picker. You can change or override them to create your own styles.
.ti_tx,
.mi_tx,
.mer_tx {
width: 100%;
text-align: center;
margin: 10px 0;
}
.time,
.mins,
.meridian {
width: 60px;
float: left;
margin: 0px 10px;
font-size: 20px;
color: #2d2e2e;
font-family: 'arial';
font-weight: 700;
}
.prev,
.next {
cursor: pointer;
padding: 18px;
width: 28%;
border: 1px solid #ccc;
margin: auto;
background: url(../images/arrow.png) no-repeat;
border-radius: 5px;
}
.next { background-position: 50% 150%; }
.prev { background-position: 50% -50%; }
.time_pick { position: relative; }
/*input{ float:left;}*/
.timepicker_wrap {
padding: 10px;
border-radius: 5px;
z-index: 2;
display: none;
width: 240px;
box-shadow: 2px 2px 5px 0px rgba(50, 50, 50, 0.35);
background: #f6f6f6;
border: 1px solid #ccc;
float: left;
position: absolute;
top: 27px;
left: 0px;
}
.arrow_top {
position: absolute;
top: -10px;
left: 20px;
background: url(../images/top_arr.png) no-repeat;
width: 18px;
height: 10px;
z-index: 3;
}
5. Available options with default values.
increase_direction: 'up', custom_classes: '', min_hour_value: 1, max_hour_value: 12, show_meridian: true, step_size_hours: '1', step_size_minutes: '1', overflow_minutes: false, disable_keyboard_mobile: false, reset: false, on_change: null, input_writable: false
Changelog:
2018-08-05
- fix issue with clicking off timepicki when element is not an input on mobile devices
2017-07-21
- added input focus feature
2016-01-27
- Added facility for on_change callback function
2014-12-27
- add reset option.
2014-12-14
- v2.0
2014-12-04
- formatted JS and CSS and added ability for dev to specify which arrows go up or down and a function to format the output
2014-09-22
- Update timepicki.css
This awesome jQuery plugin is developed by senthilraj. For more Advanced Usages, please check the demo page or visit the official website.











