Minimalist Month Picker Plugin with jQuery - monthPicker
| File Size: | 27 KB |
|---|---|
| Views Total: | 3792 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

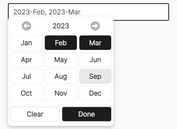
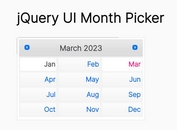
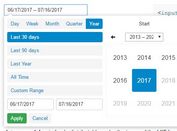
monthPicker is an extremely simple jQuery plugin that replaces any element with a month picker component. Click on the element you will see a popup containing a month picker with a year range selector.
How to use it:
1. Include the jQuery monthPicker plugin's CSS file in the head section of the html document.
<link rel="stylesheet" href="css/jquery.monthpicker.css">
2. Call the function on the element and we're ready to.
$('#monthpicker').monthpicker({
// options here
});
3. Set custom year range.
$('#monthpicker').monthpicker({
years: [2016, 2015, 2014, 2013, 2012],
});
4. Set the space between your element and the month picker popup.
$('#monthpicker').monthpicker({
years: [2016, 2015, 2014, 2013, 2012],
topOffset: 6
});
5. Fire a callback function after month selection.
$('#monthpicker').monthpicker({
years: [2016, 2015, 2014, 2013, 2012],
topOffset: 6,
onMonthSelect: function(m, y) {
// do something
}
});
This awesome jQuery plugin is developed by lugolabs. For more Advanced Usages, please check the demo page or visit the official website.