Responsive Flat Date & Time Picker with jQuery DateTimePicker Plugin
| File Size: | 500 KB |
|---|---|
| Views Total: | 32847 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

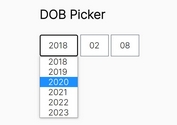
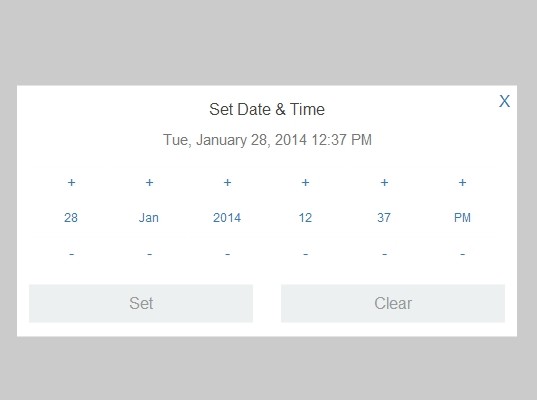
DateTimePicker is modern and mobile-friendly jQuery data & time picker plugin that allows you to select and pick a date/time in a responsive flat modal-like popup window.
How to use it:
1. Include the required jQuery DateTimePicker's stylesheet file in the head section of the page.
<link rel="stylesheet" type="text/css" href="dist/DateTimePicker.min.css" />
2. Create an input filed that will popup a data & time picker when on focused.
<input type="datetime" data-field="datetime" readonly>
3. Include jQuery library and jQuery DateTimePicker's script at the end of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="dist/DateTimePicker.min.js"></script>
4. Include necessary files for support of old IE browsers.
<!--[if lt IE 9]> <link rel="stylesheet" type="text/css" href="dist/DateTimePicker-ltie9.css" /> <script type="text/javascript" src="dist/DateTimePicker-ltie9.js"></script> <![endif]-->
5. Create a container for the data & time picker.
<div id="dtBox"></div>
6. Call the plugin on the container.
<script type="text/javascript">
$(document).ready(function(){
$("#dtBox").DateTimePicker();
});
</script>
7. All the optional settings.
<script type="text/javascript">
$(document).ready(function(){
$("#dtBox").DateTimePicker({
// "date", "time", or "datetime"
mode: "date",
defaultDate: new Date(),
dateSeparator: "-",
timeSeparator: ":",
timeMeridiemSeparator: " ",
dateTimeSeparator: " ",
dateTimeFormat: "dd-MM-yyyy HH:mm:ss",
dateFormat: "dd-MM-yyyy",
timeFormat: "HH:mm",
maxDate: null,
minDate: null,
maxTime: null,
minTime: null,
maxDateTime: null,
minDateTime: null,
shortDayNames: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
fullDayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],
shortMonthNames: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
fullMonthNames: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
formatHumanDate: function(sDate)
{
return sDate.dayShort + ", " + sDate.month + " " + sDate.dd + ", " + sDate.yyyy;
},
minuteInterval: 1,
roundOffMinutes: true,
titleContentDate: "Set Date",
titleContentTime: "Set Time",
titleContentDateTime: "Set Date & Time",
buttonsToDisplay: ["HeaderCloseButton", "SetButton", "ClearButton"],
setButtonContent: "Set",
clearButtonContent: "Clear",
setValueInTextboxOnEveryClick: false,
animationDuration: 400,
isPopup: true,
parentElement: null,
addEventHandlers: null, // addEventHandlers(oDateTimePicker)
beforeShow: null, // beforeShow(oInputElement)
afterShow: null, // afterShow(oInputElement)
beforeHide: null, // beforeHide(oInputElement)
afterHide: null, // afterHide(oInputElement)
buttonClicked: null // buttonClicked(sButtonType, oInputElement) where sButtonType = "SET"|"CLEAR"|"CANCEL"
});
</script>
Change logs:
2016-11-06
- Added Format as a parameter in callbacks
2016-10-14
- Added support for "yyyy-MM" format
2016-10-02
- data-parentelement For Initializing Multiple Pickers
2016-09-28
- Allow Date to be set as min and max values
2016-08-14
- Removed console messages to avoid warnings
2016-08-14
- bugfix
2016-07-31
- Inline View, Incr/Decr with Arrow Keys and Mousewheel
2016-07-02
- Italiano Locale and TouchHold Increment/Decrement
2016-06-10
- Norwegian Bokmål Locale Files
2016-05-26
- Bug Fix : Issue in minTime and maxTime
2016-04-26
- Bug Fix in formatDateTimeString
2016-02-24
- Minor Bug Fixes & Example
2015-12-05
- Minor Bug Fixes & Example
2015-11-28
- Fixed Bug and Added Example
2015-11-26
- Added settingValueOfElement method
2015-11-14
- Minor Bug Fix and Spanish Locale Files
2015-11-07
- Fixed Non-functioning Meridiem Buttons
2015-10-31
- Fixed a bug in the parsing function of DateTime Formats
2015-10-29
- JS update
2015-10-28
- Functionality Improvements
2015-10-24
- Callback Function For Custom Formatting and Parsing
- Minor Bug Fixes and Updated Example
2015-10-15
- added Zepto Support
2015-10-11
- added Dutch and French Locale Files
2015-09-28
- i18n Support, Month-Year Format and Human Date Formatting
2015-09-27
- Support for Seconds in TimeFormat and DateTimeFormat
2015-08-21
- Fix for Blinking of DateTimePicker
2015-08-18
- Fixed: Multiple TimePicker not working properly
2015-07-23
- Added selector to increment/decrement buttons
2015-06-11
- Fixed issue in DateTime Keyboard Input
2015-05-20
- v0.1.8
2015-04-14
- Get Formatted Output and Set Formatted Output in Input Field
2015-04-06
- Modified Callback Function Parameters
2015-04-03
- Fix oElement not set _hidePicker.
2015-03-30
- MinuteInterval, Callback Functions
2015-03-19
- Wrap in UMD module
2015-02-26
- Fixed a Bug caused due to unbinding of click, keyup and keydown events.
- Fixed an unexpected behaviour caused due to unbinding of click, keyup and keydown events from entire document.
2015-01-19
- Support for Keyboard Navigation
2015-01-17
- Bug Fixes and Bootstrap Examples
2014-10-17
- Fixed a bug related to 12 hours datetime format
2014-10-01
- Avoid issues while dynamically adding date pickers
2014-05-26
- Hide DateTimePicker on Focus Off
2014-05-14
- ChangePage Bug Fixes
- View Issues Fixes
2014-03-29
- Functionality Updates
2014-02-03
- adding more demos.
This awesome jQuery plugin is developed by CuriousSolutions. For more Advanced Usages, please check the demo page or visit the official website.