Responsive Hour & Minute Picker Plugin For jQuery - hr-timePicker
| File Size: | 16.6 KB |
|---|---|
| Views Total: | 14678 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

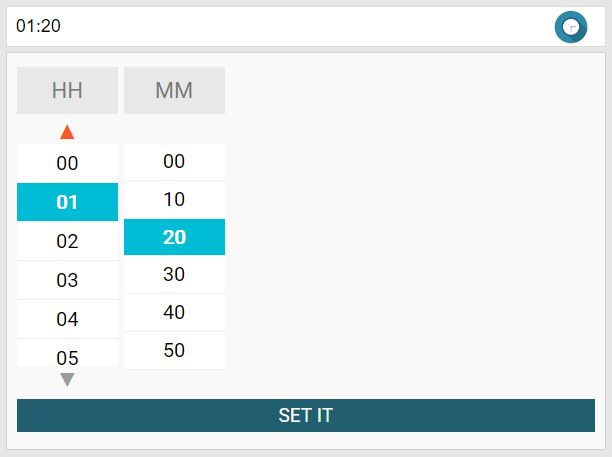
hr-timePicker is a lightweight, responsive, user-friendly jQuery time picker plugin that enables the visitor to select hours and minutes from a time picker dropdown.
How to use it:
1. Load the needed jQuery library and the jQuery hr-timePicker plugin's files in the html file.
<link rel="stylesheet" href="hr-timePicker.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="hr.timePicker.min.js"></script>
2. Create the html for the time picker.
<div class="hr-time-picker">
<div class="picked-time-wrapper">
<input type="text" class="picked-time">
</div>
<div class="pick-time-now">
<div class="hours hr-timer">
<div class="movable-area">
<ul></ul>
</div>
</div>
<div class="minutes hr-timer">
<ul></ul>
</div>
</div>
</div>
3. Initialize the time picker by calling the function on the top container.
$(".hr-time-picker").hrTimePicker();
4. Customize the time picker with the following options.
$(".hr-time-picker").hrTimePicker({
// custom colors
disableColor : "#989c9c",
enableColor : "#ff5722",
// custom arrow symbols
arrowTopSymbol : "▲",
arrowBottomSymbol : "▼",
// to disable top arrow scroller
hoursPos : 684
});
This awesome jQuery plugin is developed by hidaytrahman. For more Advanced Usages, please check the demo page or visit the official website.











