Simple Animated Timeline Plugin For jQuery - Timelify
| File Size: | 23.8 KB |
|---|---|
| Views Total: | 13517 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

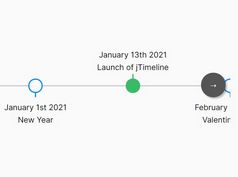
Timelify is a really simple jQuery plugin for creating a vertical timeline that animates events with the scroll event using Animate.css powered CSS3 animations.
How to use it:
1. Load the required animate.css and timelify.css in the html file.
<link rel="stylesheet" href="css/animate.css"> <link rel="stylesheet" href="css/timelify.css">
2. Add your own events to the timeline following the markup structure like this:
<div class="timeline">
<h2>2013</h2>
<ul class="timeline-items">
<li class="is-hidden timeline-item"> <!-- Normal block, positionned to the left -->
<h3>Title</h3>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet cupiditate, delectus deserunt doloribus earum eveniet explicabo fuga iste magni maxime mollitia nemo neque, perferendis quod reprehenderit ut, vel veritatis voluptas?</p>
<hr>
<time>January 2013</time>
</li>
</ul>
<h2>2014</h2>
<ul class="timeline-items">
<li class="is-hidden timeline-item inverted"> <!-- Normal block, positionned to the right -->
<h3>Title</h3>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci alias aspernatur consequuntur culpa deserunt ea esse est inventore, ipsa laborum officia, quam quia quidem, rem sunt tempora tenetur ullam voluptatem.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta dolore harum iure quod ut! Accusamus aspernatur corporis est excepturi facere laudantium nesciunt nihil optio, quaerat quos rerum sunt suscipit voluptate?.</p>
<hr>
<time>Mars 2014</time>
</li>
<li class="is-hidden timeline-item centered"> <!-- Centered block, positionned in the middle -->
<h3>Title</h3>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis, cupiditate dicta dignissimos dolorem doloribus ducimus eos error ex molestiae nobis odio odit optio placeat quasi repudiandae, unde velit voluptate voluptatem!
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab commodi consectetur cupiditate ea, eius excepturi expedita illum, incidunt ipsam iste modi obcaecati optio repellendus! Dolore dolores pariatur sint veniam voluptates!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci consequatur distinctio doloremque eos eum eveniet fuga molestiae mollitia nesciunt nisi nobis nostrum, odio omnis pariatur praesentium quibusdam sequi sint voluptates.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aliquam, aspernatur commodi consequuntur corporis dicta, distinctio enim eos expedita, id iste laborum maxime nesciunt quaerat sed temporibus veniam vero voluptatem.</p>
<p><a
href="http://gamejolt.com/games/slender-the-cursed-forest/30950">Link</a>
</p>
<hr>
<time>Date</time>
</li>
</ul>
<h2>2015</h2>
<ul class="timeline-items">
<li class="is-hidden timeline-item">
<h3>Title</h3>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad aspernatur blanditiis dolorem, eos excepturi impedit neque nisi recusandae repudiandae tempora. Ad debitis ducimus est et explicabo, id in nam necessitatibus?</p>
<p><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aperiam, culpa eveniet excepturi fugiat, harum laborum laudantium magni nemo nihil officia possimus quaerat quas quod sapiente sit tempora vel? Veritatis.</span></p>
<hr>
<time>Date</time>
</li>
<li class="is-hidden timeline-item inverted">
<h3>Title</h3>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque dignissimos inventore labore maiores mollitia neque nesciunt nulla obcaecati vel velit! Aut, maxime minima? Eos est laborum non optio quidem ut!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem distinctio fugit, harum id magnam perferendis porro sint vel voluptate voluptatibus! Ad adipisci deleniti ea nisi, placeat ratione saepe sunt veritatis.</p>
<hr>
<time>Date</time>
</li>
</ul>
<h2>2016</h2>
<ul class="timeline-items">
<li class="is-hidden timeline-item">
<h3>Title</h3>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. In ipsum magnam quis vero vitae. Adipisci at doloribus eius expedita id, nobis officiis perferendis quae sint ut. Consectetur nostrum obcaecati veritatis!</p>
<p>Lorem ipsum dolor sit amet, <strong>consectetur</strong> adipisicing elit. Aliquam asperiores, cum deserunt dicta est facere fuga fugiat laboriosam perspiciatis quae quia ratione rem. Aspernatur earum, est et facilis nobis repudiandae.</p>
<hr>
<time>Date</time>
</li>
<li class="is-hidden timeline-item">
<h3>Grands Enfants</h3>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci animi, commodi delectus dolor ea maxime modi nobis obcaecati odit, provident quaerat, soluta voluptates! Ex inventore libero placeat quaerat quod sint?</p>
<p><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque delectus doloremque inventore iste officiis porro possimus quis, quod repellat sint. Aliquam dolorum explicabo hic illo modi molestias quae, quia reiciendis!</span>
<span>Ab assumenda inventore molestiae optio similique veritatis? Autem cupiditate earum eius fugiat fugit magnam nihil officiis quas qui repudiandae! Assumenda, expedita fugit ipsam natus odio qui similique. Debitis, error, quia.</span></p>
<p><a href="http://grands-enfants-timeline.herokuapp.com/">Link</a></p>
<hr>
<time>Date</time>
</li>
<li class="is-hidden timeline-item centered">
<h3>Title</h3>
<hr>
<p><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam aliquid animi architecto aspernatur assumenda dicta distinctio ducimus, fugiat fugit hic itaque laudantium maxime nam praesentium rem sint sit sunt voluptatibus!</span><span>Aliquam aliquid consequuntur cum ipsum itaque libero magni maxime, minima necessitatibus, odit, placeat quam quo ratione recusandae repudiandae sapiente tempore! Alias, id, rerum? Cum deserunt, dolorem explicabo illum numquam quibusdam?</span><span>Autem distinctio error magni, maiores praesentium provident voluptatibus. A, ad autem beatae debitis deserunt ducimus exercitationem inventore magni, molestias neque quasi quibusdam quo. Ab dolor modi, neque numquam officiis quam.</span>
<span>Fuga libero nam similique. Animi aut cum cupiditate ducimus, eum laboriosam minima neque numquam odio officia placeat possimus quaerat quidem similique sint ullam vero voluptatem voluptatibus. Accusamus commodi perspiciatis repellendus.</span>
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium earum inventore nobis quo! Aspernatur consectetur corporis eaque, eveniet expedita, explicabo ipsum nostrum omnis pariatur, placeat quaerat reprehenderit tempora totam ullam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem blanditiis expedita illo ipsum molestiae, nisi porro quaerat quam quidem reprehenderit sed, sit, ut! At dolorem et, eum facilis quasi sed!
<strong>Lorem ipsum</strong> dolor sit amet, consectetur adipisicing elit. Asperiores cumque cupiditate debitis ea ex iure iusto maiores mollitia nihil non obcaecati omnis quidem quod sequi soluta suscipit, tenetur voluptatem voluptatum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi architecto aut cum dolore dolores neque nesciunt nostrum porro quibusdam ratione! Architecto cum distinctio error et in laboriosam molestiae molestias saepe!</p>
<p><a href="http://c-vitae.herokuapp.com">Link</a></p>
<hr>
<time>Date</time>
</li>
</ul>
</div>
3. Load jQuery library and the jQuery Timelify's script timelify.js when needed.
<script src="js/jquery.js"></script> <script src="js/jquery.timelify.js"></script>
4. Initialize the plugin with default options.
$('.timeline').timelify();
5. Config the animations for the events.
$('.timeline').timelify({
// animation types
animLeft: "bounceInLeft",
animRight: "bounceInRight",
animCenter: "bounceInUp",
// animation speed
animSpeed: 300,
// trigger position in pixels
offset: 150
});
This awesome jQuery plugin is developed by Liinkiing. For more Advanced Usages, please check the demo page or visit the official website.