Simple Responsive Event Calendar Plugin For jQuery - jquery-calendar.js
| File Size: | 42.7 KB |
|---|---|
| Views Total: | 23168 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

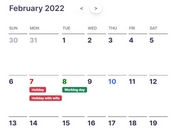
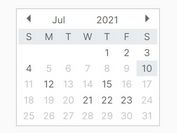
The jquery-calendar.js plugin helps you create responsive, nice-looking calendars with support for variable colors and custom events.
How to use it:
1. Load the stylesheet calendar.css in the head section that will provide the primary CSS styles for the event calendar.
<link rel="stylesheet" href="calendar.css">
2. Create a container element to place your event calendar.
<div id="calendar"></div>
3. Load jQuery library and the JavaScript file jquery-calendar.js.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery-calendar.js"></script>
4. Initialize the plugin to generate a default calendar inside the container you just created.
$('#calendar').calendar();
5. Add your own events to the calendar.
var events = [
{start: '2017-04-01', end: '2017-04-07', summary: "Event #1", mask: true},
{start: '2017-04-21', end: '2017-04-28', summary: "Event #2", mask: true},
...
];
$('#calendar').calendar({
events: events
});
6. Override the default color scheme.
$('#calendar').calendar({
// yellow, pink, green, orange, purple
// blue, turquoise (default) or none
color: false
});
7. More configuration options to customize the calendar.
$('#calendar').calendar({
date: new Date(), // initial date
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
days: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
daysMin: ['SUN', 'MON', 'TUE', 'WED', 'THU', 'FRI', 'SAT'],
dayLetter: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
});
Changelog:
2018-08-14
- Updated to include a Monday starting day, in addition to the default Sunday starting day.
2017-10-01
- Updated the event dates to use the forward slash separator instead of hyphens. This stops the Safari Browser from throwing an Invalid Date error.
2017-04-14
- JS cleanup.
This awesome jQuery plugin is developed by benhall14. For more Advanced Usages, please check the demo page or visit the official website.