Simple Word Clock Implemented In jQuery - wordclock.js
| File Size: | 4.29 KB |
|---|---|
| Views Total: | 1502 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

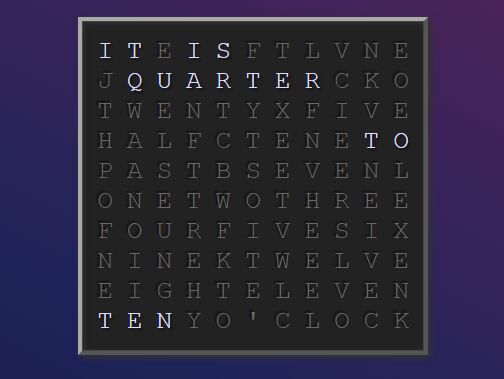
wordclock.js is a really small jQuery plugin that helps you render a Word (Typographic) clock on the webpage using plain HTML, CSS and a little bit JavaScript.
How to use it:
1. Include jQuery library and the jQuery wordclock plugin's files on your html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="wordclock.js"></script> <link rel="stylesheet" href="wordclock.css">
2. Create a container element to place your word clock.
<div id="test"></div>
3. Initialize the word clock and done.
$('#test').wordClock();
Changelog:
2021-12-24
- Bugfix
2019-11-27
- Bugfix
2017-03-17
- Fixed o'clock bug
This awesome jQuery plugin is developed by AlexSartori. For more Advanced Usages, please check the demo page or visit the official website.





