Customizable Time Period Picker For jQuery - TimeBar
| File Size: | 13.6 KB |
|---|---|
| Views Total: | 3798 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

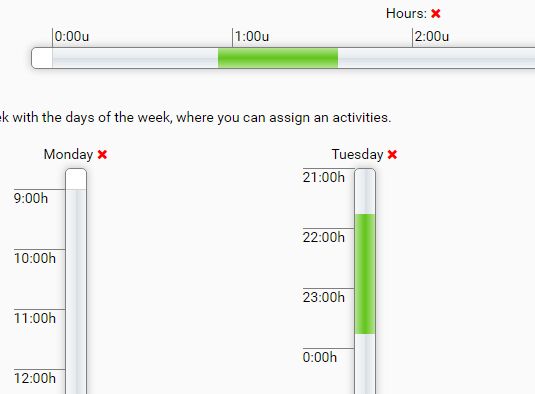
The TimeBar plugin allows to create a bar-style time Time Period picker where the users are able to select start and end times in a tooltip popup.
How to use it:
1. Load the following dependencies in the webpage.
<link rel="stylesheet" href=/path/to/jquery-ui.css"> <script src="/path/to//jquery.js"></script> <script src="/path/to/jquery-ui.js"></script>
2. The TimeBar relies on "tooltipX", which is a customized tooltip library for the time picker UI. You can customize it by modifying the css from css/TimeBar.css.
<script src="js/tooltipx.js"></script>
3. Load the TimeBar plugin's files in the webpage.
<script src="js/TimeBar.js"></script> <link rel="stylesheet" href="css/TimeBar.css">
4. Create a timebar element as this:
<div class="bar" id="demo"></div>
5. Initialize the plugin to generate a basic time bar:
$("#demo").TimeBar();
6. Plugin's default options:
$("#demo").TimeBar({
strTimeStart : '9:00',
strTimeStop : '18:00',
intTimeSteps : 5,
intOffset : 10,
strDirection : 'vertical',
strTimeSelectTitle : 'Select time:',
strFrom : 'from',
strTill : 'till',
strHour : 'h',
intPreventClickSelected : 1,
strEnabledClassName : '',
intReadOnly : 0,
intZoomFactor : 1,
arrIndicators : ['00'],
arrIndicatorTexts : ['00'],
});
Change log:
2017-06-28
- added dump functionality in order to be able to populate simular data into other TimeBar's
2017-06-15
- added configuration possibility for the time indicators
This awesome jQuery plugin is developed by libc225so. For more Advanced Usages, please check the demo page or visit the official website.











