jQuery Based Date Duration Calculator - Date Calculator
| File Size: | 27.8 KB |
|---|---|
| Views Total: | 3205 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

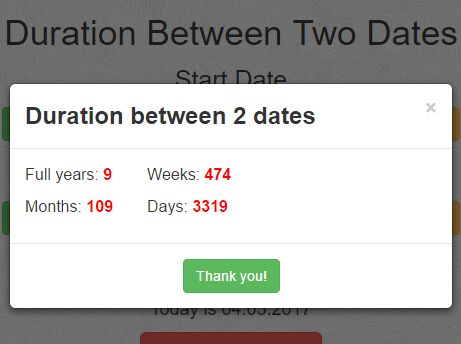
A jQuery based Date Duration Calculator that displays the number of days, weeks, months and years between two dates you specify.
Dependencies:
How to use it:
1. Include jQuery, Bootstrap and Bootstrap select's files on your webpage.
<link href="bootstrap.min.css" rel="stylesheet"> <link href="bootstrap-select.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="bootstrap-select.min.js"></script> <script src="bootstrap.min.js"></script>
2. Include the main JavaScript file after jQuery.
<script src="js/script.js"></script>
3. Add start & end date pickers to the webpage.
<div class="select-row">
<select
class="selectpicker days"
data-live-search="true"
title="Day"
data-style="btn-success"
data-width="150px"
data-size="5">
</select>
<select class="selectpicker month" data-live-search="true" title="Month" data-style="btn-primary" data-width="150px" data-size="5">
<option value="0">January</option>
<option value="1">February</option>
<option value="2">March</option>
<option value="3">April</option>
<option value="4">May</option>
<option value="5">June</option>
<option value="6">July</option>
<option value="7">August</option>
<option value="8">September</option>
<option value="9">October</option>
<option value="10">November</option>
<option value="11">December</option>
</select>
<select
class="selectpicker year"
data-live-search="true"
title="Year"
data-style="btn-warning"
data-width="150px"
data-size="5">
</select>
</div>
<div class="select-row">
<select
class="selectpicker days"
data-live-search="true"
title="Day"
data-style="btn-success"
data-width="150px"
data-size="5">
</select>
<select class="selectpicker month" data-live-search="true" title="Month" data-style="btn-primary" data-width="150px" data-size="5">
<option value="0">January</option>
<option value="1">February</option>
<option value="2">March</option>
<option value="3">April</option>
<option value="4">May</option>
<option value="5">June</option>
<option value="6">July</option>
<option value="7">August</option>
<option value="8">September</option>
<option value="9">October</option>
<option value="10">November</option>
<option value="11">December</option>
</select>
<select
class="selectpicker year"
data-live-search="true"
title="Year"
data-style="btn-warning"
data-width="150px"
data-size="5">
</select>
</div>
4. Create a submit button to calculate the duration.
<button type="button" class="btn btn-danger btn-lg" id="submit" data-toggle="modal">Calculate Duration</button>
5. Create a modal popup in which in you want to display the results.
<div class="modal fade" id="modal-1" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h3 class="modal-title" id="modalLabel">Duration between 2 dates</h3>
</div>
<div class="modal-body">
<div>
<p>Full years: <span class="years-between"></span></p>
<p>Months: <span class="months-between"></span></p>
</div>
<div>
<p>Weeks: <span class="weeks-between"></span></p>
<p>Days: <span class="days-between"></span></p>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" data-dismiss="modal">Thank you!</button>
</div>
</div>
</div>
</div>
This awesome jQuery plugin is developed by serghuber. For more Advanced Usages, please check the demo page or visit the official website.