Animated Hover Tooltip Plugin with Jquery
| File Size: | 79.2 KB |
|---|---|
| Views Total: | 9201 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

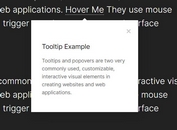
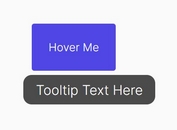
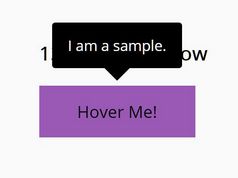
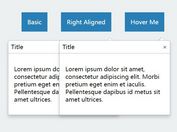
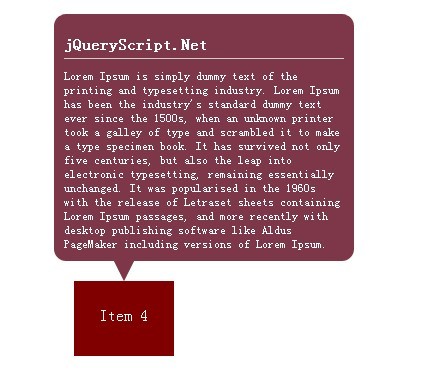
A simple animated hover tooltip JQuery plugin that easily adds tooltip interaction to HTML element that requires a bit more information than a title attribute.
How to use it:
1. Include necessary files in your head section:
<link rel="stylesheet" href="stylesheets/jquery.tooltip/jquery.tooltip.css" type="text/css" /> <script type="text/javascript" src="javascripts/jquery.min.js"></script> <script type="text/javascript" src="javascripts/jquery.tooltip.js"></script>
2. CSS
div.item { width:100px; height:50px; background-color: maroon; text-align:center; padding-top:25px; }
div#item_1 { position: absolute; top: 50px; left: 50px; }
div#item_2 { position: absolute; top: 500px; left: 0px; }
div#item_3 { position: absolute; top: 0px; left: 500px; }
iv#item_4 { position: absolute; top: 500px; left: 500px; }
3. HTML
<div class="your_selector">
jQueryScript.Net
<div class="tooltip_description"
style="display:none;"
title="No worries">
Help is on the way.
</div>
</div>
4. Call the plugin
$("div.your_selector").tooltip();
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.