jQuery Plugin To Create Definition Popups - Define
| File Size: | 9.35 KB |
|---|---|
| Views Total: | 3171 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

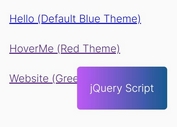
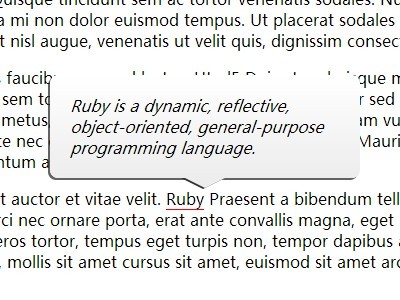
Define is a small jQuery plugin that adds underlines to the pre-defined terms with 'question mark' cursor and displays the definition popups when hovered over.
How to use it:
1. Include the required jquery.define.css file in the head section of your web page.
<link href="css/jquery.define.css" rel="stylesheet">
2. Include jQuery library and the jQuery define plugin's script at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/jquery.define.js"></script>
3. Define a list of terms (words) with definitions using JS array object.
var $words = [
{
word: "jQuery",
definition: "The Write Less, Do More, JavaScript Library."
}, {
word: "Html5",
definition: "HTML5 is a core technology markup language of the Internet used for structuring and presenting content for the World Wide Web."
}, {
word: "Ruby",
definition: "Ruby is a dynamic, reflective, object-oriented, general-purpose programming language."
}
]
4. Call the plugin on the Selector to active the definition popups.
$('SELECTOR').definitions( {
term : $words
});
This awesome jQuery plugin is developed by StephenBrowns. For more Advanced Usages, please check the demo page or visit the official website.