Smart Alert quick-start guide
Files
Put these files into the <head> section of the page:
<!-- JQUERY -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/jquery-ui.min.js"></script>
<!-- ALERT -->
<link href="alert/css/alert.css" rel="stylesheet" />
<link href="alert/themes/default/theme.css" rel="stylesheet" />
<script src="alert/js/alert.js"></script>Theme
Default

Code
<link href="alert/themes/default/theme.css" rel="stylesheet" />Dark

Code
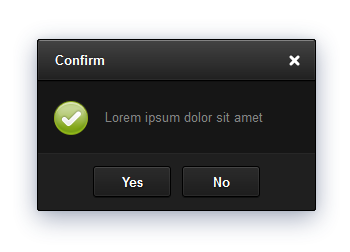
<link href="alert/themes/dark/theme.css" rel="stylesheet" />Light

Code
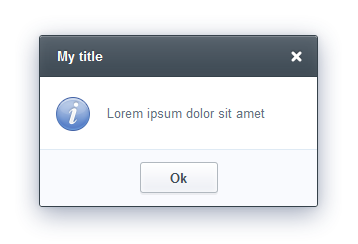
<link href="alert/themes/light/theme.css" rel="stylesheet" />Alert type

Try it Code
$.alert.open('Lorem ipsum dolor sit amet');
Try it Code
$.alert.open('confirm', 'Lorem ipsum dolor sit amet');
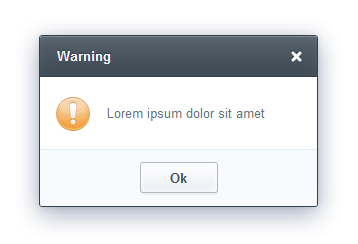
Try it Code
$.alert.open('warning', 'Lorem ipsum dolor sit amet');
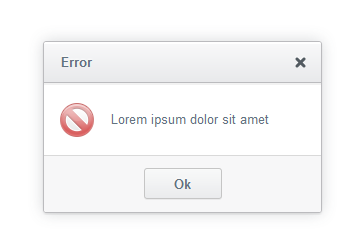
Try it Code
$.alert.open('error', 'Lorem ipsum dolor sit amet');
Try it Code
$.alert.open('prompt', 'Lorem ipsum dolor sit amet');Custom buttons

Try it Code
$.alert.open('Lorem ipsum dolor sit amet', {
someId: 'Abc',
otherId: 'Def'
});Callback
Confirm

Try it Code
$.alert.open('confirm', 'Lorem ipsum dolor sit amet', function(button) {
if (button == 'yes')
$.alert.open('You pressed the "Yes" button.');
else if (button == 'no')
$.alert.open('You pressed the "No" button.');
else
$.alert.open('Alert was canceled.');
});Prompt

Try it Code
$.alert.open('prompt', 'Lorem ipsum dolor sit amet', function(button, value) {
if (button == 'ok')
$.alert.open(value || 'No value has been entered');
});
Custom buttons

Try it Code
$.alert.open('Lorem ipsum dolor sit amet', {A: 'A', B: 'B', C: 'C'}, function(button) {
if (!button)
$.alert.open('Alert was canceled.');
else
$.alert.open('You pressed the "' + button + '" button.');
});