ALS - Content Scrolling Plugin With jQuery
| File Size: | 304 KB |
|---|---|
| Views Total: | 6941 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ALS (Any List Scroller) is a jQuery plugin that can be used to scroll any elements on the page (text,image,list...). By using thi plugin, these elements can be scrolled either horizontally or vertically.
How to use it:
1. Files to include in the <head> section:
<!-- basic ALS css --> <link rel="stylesheet" type="text/css" media="screen" href="path/css/als_style.css" /> <!-- your jQuery version --> <script type="text/javascript" src="path/js/jquery.min.js" ></script> <!-- your ALS version --> <script type="text/javascript" src="path/js/jquery.als.min.js" ></script>
2. The necessary styles for the scroller.
.als-container {
position: relative;
width: 100%;
margin: 0px auto;
}
.als-viewport {
position: relative;
overflow: hidden;
margin: 0px auto;
}
.als-wrapper {
position: relative;
list-style: none;
}
.als-item {
position: relative;
display: block;
text-align: center;
cursor: pointer;
float: left;
}
.als-prev, .als-next {
position: absolute;
cursor: pointer;
clear: both;
}
3. The HTML structure for the scroller.
<!-- define a container with class "als-container": this will be the object binded to ALS; we suggest to give it an ID
to retrieve it easily during ALS inizialization -->
<div class="als-container" id="my-als-list">
<!-- if you choose manual scrolling (which is set by default), insert <span> with class "als-prev" and "als-next":
they define the buttons "previous" and "next"; within the <span> you can use images or simple text -->
<span class="als-prev"><img src="images/prev.png" alt="prev" title="previous" /></span>
<!-- define a container with class "als-viewport": this will be the viewport for the list visible elements -->
<div class="als-viewport">
<!-- define a container with class "als-wrapper": this will be the wrapper for the list elements,
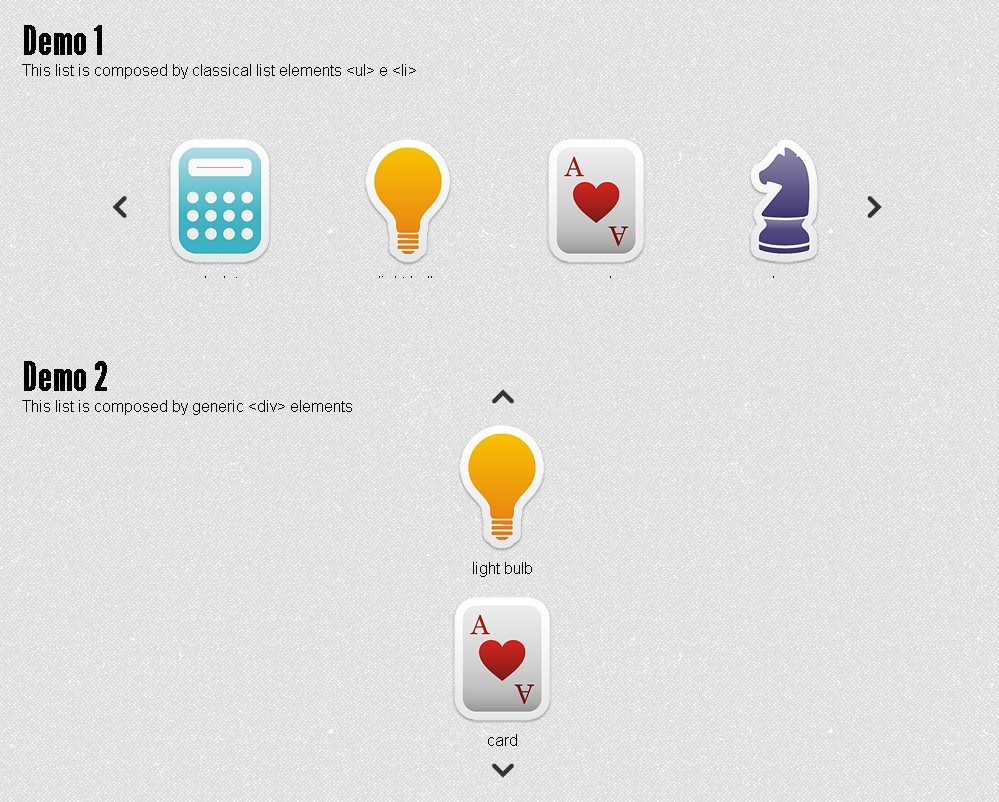
it can be a classic <ul> element or even a <div> element -->
<ul class="als-wrapper">
<!-- define the list elements, each must have class "als-item"; they can be classic <li> elements
or generic <div> elements and they can contain anything: text, images, ... -->
<li class="als-item">orange</li> <!-- text only -->
<li class="als-item"><img src="images/fruits/apple.png" alt="apple" title="apple" /></li> <!-- image -->
<li class="als-item"><img src="images/fruits/banana.png" alt="banana" title="banana" />banana</li> <!-- image + text -->
</ul> <!-- als-wrapper end -->
</div> <!-- als-viewport end -->
<span class="als-next"><img src="images/next.png" alt="next" title="next" /></span> <!-- "next" button -->
</div> <!-- als-container end -->
4. Basic inizialization
$(document).ready(function(){
$("#my-als-list").als();
});
5. Possible options to customize the scroller.
// visible-items (number)
$("#my-als-list").als({
visible_items: 4
});
// scrolling-items (number)
$("#my-als-list").als({
scrolling_items: 2
});
// orientation (string)
$("#my-als-list").als({
orientation: "vertical"
});
// circular (string)
$("#my-als-list").als({
circular: "yes"
});
// autoscroll (stringa)
$("#my-als-list").als({
autoscroll: "yes"
});
// interval (number)
$("#my-als-list").als({
interval: 4000
});
// direction (string)
$("#my-als-list").als({
direction: "down"
});
6. All default plugin options.
visible_items: 3, scrolling_items: 1, orientation: "horizontal", circular: "no", autoscroll: "no", interval: 4000, speed: 600, easing: "swing", direction: "left", start_from: 0
Changelog:
2014-09-28
- Updated to v1.7
This awesome jQuery plugin is developed by musings.it. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Pure CSS3 Tooltip
- Next: Pure CSS3 Animated Boxes