Responsive HTML5 Contact Form with JS Detection
| File Size: | 4.18 KB |
|---|---|
| Views Total: | 28250 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

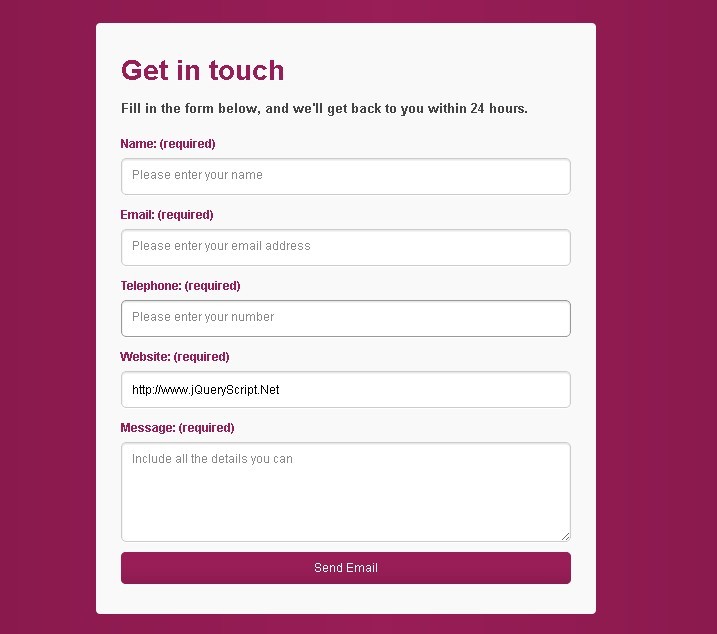
A flexible and responsive contact form built with HTML5 and CSS3 that include the following features:
- Html5 Placeholder attribute
- New HTML5 Input types
- HTML5 data-* attributes
- JavaScript feature detection
- HTML5 fallback setup
Markup
<form id="contact-form" action="/" method="post"> <div> <label> <span>Name: (required)</span> <input placeholder="Please enter your name" type="text" tabindex="1" required autofocus> </label> </div> <div> <label> <span>Email: (required)</span> <input placeholder="Please enter your email address" type="email" tabindex="2" required> </label> </div> <div> <label> <span>Telephone: (required)</span> <input placeholder="Please enter your number" type="tel" tabindex="3" required> </label> </div> <div> <label> <span>Website: (required)</span> <input placeholder="Begin with http://" type="url" tabindex="4" required> </label> </div> <div> <label> <span>Message: (required)</span> <textarea placeholder="Include all the details you can" tabindex="5" required></textarea> </label> </div> <div> <button name="submit" type="submit" id="contact-submit">Send Email</button> </div> </form>
CSS
#contact-form input[type="text"],
#contact-form input[type="email"],
#contact-form input[type="tel"],
#contact-form input[type="url"],
#contact-form textarea,
#contact-form button[type="submit"] {
font:400 12px/12px "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#contact-form {
text-shadow:0 1px 0 #FFF;
border-radius:4px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
background:#F9F9F9;
padding:25px;
}
#contact-form h3 {
color:#991D57;
display:block;
font-size:28px;
}
#contact-form h4 {
margin:5px 0 15px;
display:block;
font-size:13px;
}
#contact-form label span {
cursor:pointer;
color:#991D57;
display:block;
margin:5px 0;
font-weight:900;
}
#contact-form input[type="text"],
#contact-form input[type="email"],
#contact-form input[type="tel"],
#contact-form input[type="url"],
#contact-form textarea {
width:100%;
box-shadow:inset 0 1px 2px #DDD, 0 1px 0 #FFF;
-webkit-box-shadow:inset 0 1px 2px #DDD, 0 1px 0 #FFF;
-moz-box-shadow:inset 0 1px 2px #DDD, 0 1px 0 #FFF;
border:1px solid #CCC;
background:#FFF;
margin:0 0 5px;
padding:10px;
border-radius:5px;
}
#contact-form input[type="text"]:hover,
#contact-form input[type="email"]:hover,
#contact-form input[type="tel"]:hover,
#contact-form input[type="url"]:hover,
#contact-form textarea:hover {
-webkit-transition:border-color 0.3s ease-in-out;
-moz-transition:border-color 0.3s ease-in-out;
transition:border-color 0.3s ease-in-out;
border:1px solid #AAA;
}
#contact-form textarea {
height:100px;
max-width:100%;
}
#contact-form button[type="submit"] {
cursor:pointer;
width:100%;
border:none;
background:#991D57;
background-image:linear-gradient(bottom, #8C1C50 0%, #991D57 52%);
background-image:-moz-linear-gradient(bottom, #8C1C50 0%, #991D57 52%);
background-image:-webkit-linear-gradient(bottom, #8C1C50 0%, #991D57 52%);
color:#FFF;
margin:0 0 5px;
padding:10px;
border-radius:5px;
}
#contact-form button[type="submit"]:hover {
background-image:linear-gradient(bottom, #9C215A 0%, #A82767 52%);
background-image:-moz-linear-gradient(bottom, #9C215A 0%, #A82767 52%);
background-image:-webkit-linear-gradient(bottom, #9C215A 0%, #A82767 52%);
-webkit-transition:background 0.3s ease-in-out;
-moz-transition:background 0.3s ease-in-out;
transition:background-color 0.3s ease-in-out;
}
#contact-form button[type="submit"]:active {
box-shadow:inset 0 1px 3px rgba(0,0,0,0.5);
}
#contact-form input:focus,
#contact-form textarea:focus {
outline:0;
border:1px solid #999;
}
::-webkit-input-placeholder {
color:#888;
}
:-moz-placeholder {
color:#888;
}
::-moz-placeholder {
color:#888;
}
:-ms-input-placeholder {
color:#888;
}
Custom JavaScript feature detection
(function() {
// Create input element for testing
var inputs = document.createElement('input');
// Create the supports object
var supports = {};
supports.autofocus = 'autofocus' in inputs;
supports.required = 'required' in inputs;
supports.placeholder = 'placeholder' in inputs;
// Fallback for autofocus attribute
if(!supports.autofocus) {
}
// Fallback for required attribute
if(!supports.required) {
}
// Fallback for placeholder attribute
if(!supports.placeholder) {
}
// Change text inside send button on submit
var send = document.getElementById('contact-submit');
if(send) {
send.onclick = function () {
this.innerHTML = '...Sending';
}
}
})();
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.