Monitor CSS Changes And Fire Events - jQuery Watch
| File Size: | 47.1 KB |
|---|---|
| Views Total: | 1080 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

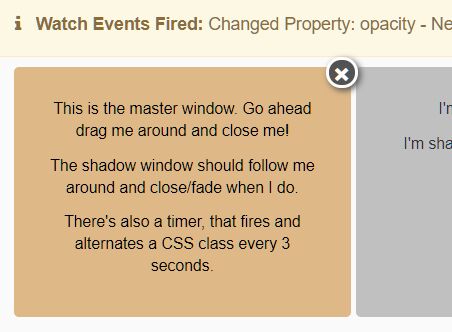
A small yet useful jQuery plugin that allows you to monitor changes in a specific CSS property of an element by polling the value.
You can also monitor attributes (using attr_ prefix) or property changes (using prop_ prefix).
when the value changes a function is called. The callback is fired in the context of the selected element (ie. this).
The plugin uses the MutationObserver API of the DOM and falls back to setInterval to poll for changes for non-compliant browsers.
Allows for multiple watch handlers on a single DOM element and supports child elements.
Install & download:
# NPM $ npm install jquery-watch --save
How to use it:
1. Insert the main JavaScript jquery-watch.js after the latest jQuery library.
<script src="/path/to/cdn/jquery.js"></script> <script src="/path/to/jquery-watch.js"></script>
2. Attach the function to the target DOM elemnt and specify the CSS styles or attributes to monitor as a comma delimited list. The callback function is used to fire an event when a change is detected.
$('.myElement').watch({
// multiple CSS styles and/or attributes here
properties: "opacity, attr_class",
// get new values
callback: function(data, i) {
var propChanged = data.props[i];
var newValue = data.vals[i];
}
});
3. Set the interval for 'manual polling' (IE 10 and older). Default: 100.
$('.myElement').watch({
interval: 100
});
4. Specify a unique id for this watcher instance.
$('.myElement').watch({
id: "_watcher_" + new Date().getTime(),
});
5. Determine whether to monitor the changes on child elements. Default: false.
$('.myElement').watch({
watchChildren: true
});
This awesome jQuery plugin is developed by RickStrahl. For more Advanced Usages, please check the demo page or visit the official website.