jQuery Layout Plugins
Download Free jQuery Grid Layout, Pinterest-Style Layout, One Page Scrolling, Tabs, Tree View plugins at our jQuery Layout Plugin section. Page 1 .
Create Fullscreen One Page Scrolling Websites With fullPage.js
- Layout - 117180 ViewsfullPage.js is yet another jQuery plugin for one page website that allows you to create vertical or horizontal scrolling web page with smooth animations and easing options.
Responsive & Fluid Drag-and-Drop Grid Layout with jQuery - gridstack.js
- Layout - 130932 ViewsGridstack.js is a vanilla JavaScript widget/grid layout plugin inspired by Gridster that allows you to dynamically and responsively rearrange grid items through drag and drop.
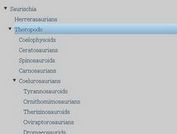
jQuery Plugin for Tree Widget - jqTree
- Layout - 31624 ViewsjqTree is a jQuery based Tree Widget that allows you to create folder tree from JSON data with some fancy animations.
Lightweight Grid View With Expanding Preview - Inline Popup
- Layout - 4519 ViewsInline Popup is a jQuery plugin for creating a responsive grid view that allows to displays more details in a popup-style expanding panel similar to the effect seen on Google Images.
jQuery & jQuery UI Plugin For Bootstrap 4 Grid Editor - Grid Editor
- Layout - 7738 ViewsGrid Editor is a jQuery & jQuery UI based visual editor for Bootstrap grid system.
0.2kb Equal Height Plugin In jQuery - Uniform
- Layout - 718 ViewsUniform is a dead simple and extremely lightweight (~191 bytes minified) jQuery plugin to create equal height columns without any JS call.
Create A Sortable and Filterable Grid of Items - Shuffle
- Layout - 35035 ViewsShuffle is a responsive jQuery plugin for categorizing your grid of items to make them sortable, searchable and filterable.
Bootstrap 5/4 Breakpoints Detection In JavaScript
- Layout - 3145 ViewsA super tiny script that detects Bootstrap 5/4 breakpoints and returns an object containing the current breakpoint name ("xxl", "xl", "lg", "md", "sm", "xs") and index (0-5).
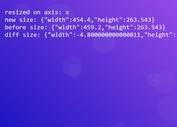
Track Element Resizes With Precision Using jQuery Resize Plugin
- Layout - 166 ViewsEasily detect element resizes with before/after size details using this small jQuery plugin.
Responsive jQuery Equal Height Photo Gallery Plugin - Pycs Layout
- Layout - 7170 ViewsPycs-Layout is a jQuery plugin for creating a responsive & compact image layout/gallery which distributes your images by preserving their aspect-ratios and filling the maximum amount of space.
Responsive Justified Gallery Plugin For jQuery - TJ gallery
- Gallery - 14724 ViewsTJ gallery is a jQuery photo gallery plugin which resizes and arranges your images with different sizes in a responsive, justified grid layout.
Enhanced Draggable Splitter jQuery Plugin - enhsplitter.js
- Layout - 1368 ViewsA feature-rich jQuery plugin for creating draggable splitters (also known as split layout or split view) to separate content on your webpage.
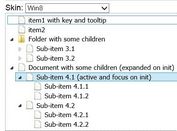
jQuery and jQuery UI Dynamic Tree View Plugin - Fancytree
- Layout - 130332 ViewsFancy Tree is a plugin for jQuery and jQuery UI that allows to create dynamic tree view controls with support for persistence, keyboard, checkboxes, drag and drop, and lazy loading.
Create A Dynamic Responsive Masonry Layout In jQuery - Elastic Columns
- Layout - 1772 ViewsA lightweight jQuery plugin for creating flexible, fluid, responsive Masonry-like layouts inspired by Masonry.js and Isotope.js.
Responsive Draggable Resizable Windows Manager - Golden Layout
- Layout - 5579 ViewsGolden Layout is a jQuery based windows manager that helps developers create responsive, draggable, resizable, themeable, interactive dialog popups for modern UI/UX design.
Minimal Responsive Masonry Layout Plugin - jQuery column-sorter.js
- Layout - 1449 ViewsA tiny jQuery plugin that easily converts elements with different heights in your page into a responsive masonry layout
Stick Footer To The Bottom When Body Content Is Short - jQuery downBoy
- Layout - 486 ViewsA really simple jQuery plugin that pushes your footer element to the bottom of the page in cases where the screen's height is larger than body's height.
Vertical & Horizontal Split View With jQuery - jsRapSpliter
- Layout - 1590 ViewsA lightweight jQuery splitter plugin that allows webpage or specific container splitting in vertical and horizontal orientations.
Stretch Elements' Height To Match The Tallest - jQuery serialflex
- Layout - 574 ViewsA lightweight and effective jQuery equal height plugin that automatically stretches elements' height to match the tallest. Works well with responsive design.
Simple jQuery Responsive Tabs Interface Plugin - jQueryTab
- Layout - 36889 ViewsYet another jQuery tabs plugin for creating responsive tabbed panels with many options and transition animations support.