0.2kb Equal Height Plugin In jQuery - Uniform
| File Size: | 3.27 KB |
|---|---|
| Views Total: | 848 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

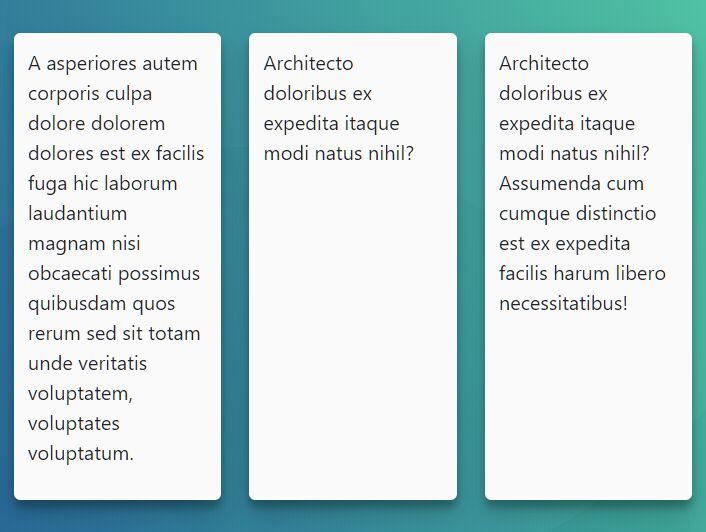
Uniform is a dead simple and extremely lightweight (~191 bytes minified) jQuery plugin to create equal height columns without any JS call.
The plugin finds the tallest elements in your layout and then applies the tallest height to the other elements with the data-uniform="true" attribute.
See Also:
How to use it:
1. Download and include the Uniform plugin's script after the latest jQuery JavaScript library.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery Uniform Plugin --> <script src="/path/to/uniform.js"></script>
2. Add the data-uniform="true" attribute to your layout items and the plugin will do the rest.
<div class="container">
<div class="col" data-uniform="true">
<p>A asperiores autem corporis culpa dolore dolorem dolores est ex facilis fuga hic laborum laudantium magnam nisi obcaecati possimus quibusdam quos rerum sed sit totam unde veritatis voluptatem, voluptates voluptatum.</p>
</div>
<div class="col" data-uniform="true">
<p>A asperiores autem corporis culpa dolore dolorem dolores est ex facilis fuga hic laborum laudantium magnam nisi obcaecati possimus quibusdam quos rerum sed sit totam unde veritatis voluptatem, voluptates voluptatum.</p>
</div>
<div class="col" data-uniform="true">
<p>A asperiores autem corporis culpa dolore dolorem dolores est ex facilis fuga hic laborum laudantium magnam nisi obcaecati possimus quibusdam quos rerum sed sit totam unde veritatis voluptatem, voluptates voluptatum.</p>
</div>
...
</div>
Changelog:
2024-04-25
- Update JS
This awesome jQuery plugin is developed by genericmilk. For more Advanced Usages, please check the demo page or visit the official website.