Simple jQuery Plugin To Create Pinterest Style Grid Layout - Pinterest Grid
| File Size: | 5.18 KB |
|---|---|
| Views Total: | 57195 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

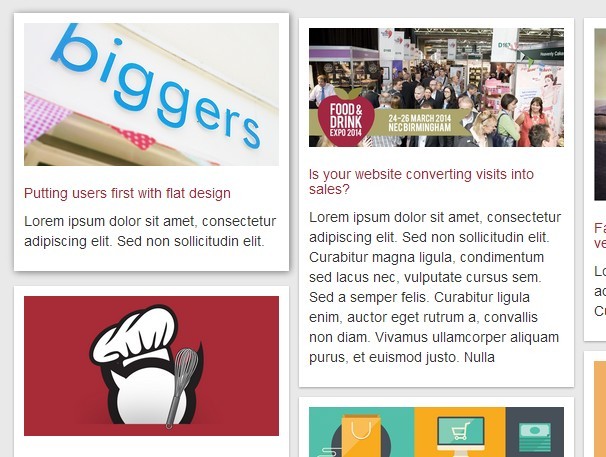
Yet another small jQuery plugin to create famous Pinterest-like responsive & fluid web grid for your website layout. Worked with Bootstrap 3 framework.
How to use it:
1. Include the required Bootstrap's CSS file in the head section of the Html document.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
2. Include the latest jQuery library and jQuery Pinterest Grid plugin at the bottom of the Html document so the pages load faster.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="pinterest_grid.js"></script>
3. Create the grid layout following the Html structure like this.
<section id="demo"> <article class="white-panel"> <img src="1.jpg" alt="ALT"> <h1><a href="#">Title 1</a></h1> <p>Description 1</p> </article> <article class="white-panel"> <img src="2.jpg" alt="ALT"> <h1><a href="#">Title 2</a></h1> <p>Description 2</p> </article> <article class="white-panel"> <img src="3.jpg" alt="ALT"> <h1><a href="#">Title 3</a></h1> <p>Description 3</p> </article> ... </section>
4. A little CSS to style the grid blocks.
#demo {
position: relative;
max-width: 100%;
width: 100%;
}
img {
width: 100%;
max-width: 100%;
height: auto;
}
.white-panel {
position: absolute;
background: white;
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
padding: 10px;
}
.white-panel h1 {
font-size: 1em;
}
.white-panel h1 a {
color: #A92733;
}
.white-panel:hover {
box-shadow: 1px 1px 10px rgba(0,0,0,0.5);
margin-top: -5px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
5. Call the function to initialize the plugin.
<script>
$(document).ready(function() {
$('#demo').pinterest_grid({
no_columns: 4,
padding_x: 10,
padding_y: 10,
margin_bottom: 50,
single_column_breakpoint: 700
});
});
</script>
This awesome jQuery plugin is developed by Mediademon. For more Advanced Usages, please check the demo page or visit the official website.











