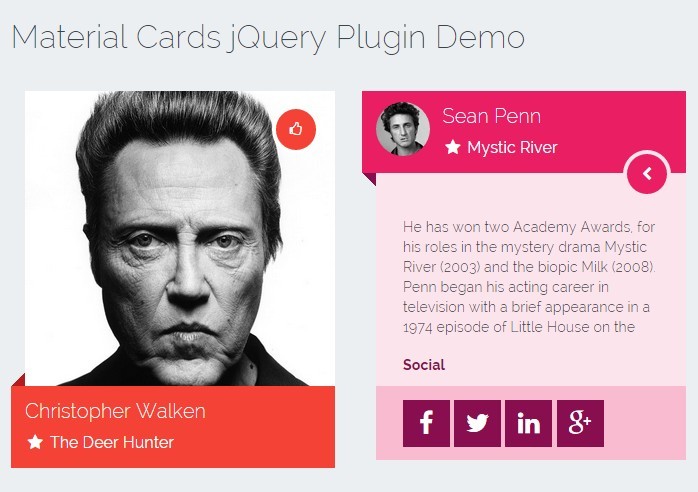
jQuery Plugin To Create Awesome Material Design Cards
| File Size: | 31.1 KB |
|---|---|
| Views Total: | 10732 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Material Cards is a jQuery & CSS based Material Design card component which allows you to manage options, events and method for your awesome cards.
How to use it:
1. Load the material-cards.css in the header for core CSS / CSS3 styles.
<link rel="stylesheet" href="path/to/material-cards.css">
2. Load the Font Awesome 4 for icons used in the Material Design cards (OPTIONAL).
<link rel="stylesheet" href="path/to/font-awesome.min.css">
3. Create a red Material Design card as displayed below.
<article class="material-card Red">
<h2>
<span>Heading</span>
<strong>
<i class="fa fa-fw fa-star"></i>
Sub Heading
</strong>
</h2>
<div class="mc-content">
<div class="img-container">
<img class="img-responsive" src="1.jpg">
</div>
<div class="mc-description">
More Description
</div>
</div>
<a class="mc-btn-action">
<i class="fa fa-bars"></i>
</a>
<div class="mc-footer">
<h4>
Social
</h4>
<a class="fa fa-fw fa-facebook"></a>
<a class="fa fa-fw fa-twitter"></a>
<a class="fa fa-fw fa-linkedin"></a>
<a class="fa fa-fw fa-google-plus"></a>
</div>
</article>
4. Load jQuery library and the jQuery Material Cards plugin at the bottom of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="path/to/jquery.material-cards.min.js"></script>
5. Initialize the plugin with optional settings.
$('.material-card').materialCard({
icon_close: 'fa-chevron-left',
icon_open: 'fa-thumbs-o-up',
icon_spin: 'fa-spin-fast',
card_activator: 'click' // or hover
});
Changelog:
2020-12-03
- Masonry grid library integration
This awesome jQuery plugin is developed by marlenesco. For more Advanced Usages, please check the demo page or visit the official website.





