jQuery and jQuery UI Dynamic Tree View Plugin - Fancytree
| File Size: | 2.92 MB |
|---|---|
| Views Total: | 133622 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

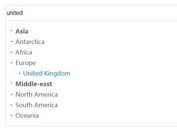
Fancy Tree is a jQuery tree view plugin that allows developers to dynamically render powerful, user-friendly tree view interfaces from HTML lists, JavaScript arrays/objects, and/or JSON data.
jQuery Fancy Tree is the designated successor of DynaTree plugin.
More features:
- Drag and drop.
- Node/item selection with checkboxes.
- Data lazy loading.
- Keyboard interactions.
- Fully accessible.
- Inline editing.
- Data filtering.
- 10+ built-in themes.
See also:
Installation:
# NPM $ npm install jquery.fancytree # Bower $ bower install jquery.fancytree
Basic Usage:
1. Include jQuery javascript library and jQuery UI (for drag'n'drop) in your document
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
2. Include the jQuery Fancy Tree plugin's JavaScript after jQuery library.
<!-- All in one JS --> <script src="dist/jquery.fancytree-all.min.js"></script> <!-- With dependencies --> <script src="dist/jquery.fancytree-all-deps.min.js"></script>
3. Choose and include a theme css file in your document
<link href="skin-awesome/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-bootstrap-n/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-bootstrap/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-custom-1/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-lion/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-material/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-themeroller/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-vista/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win7/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win8-n/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win8-xxl/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win8/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-xp/ui.fancytree.css" rel="stylesheet" type="text/css">
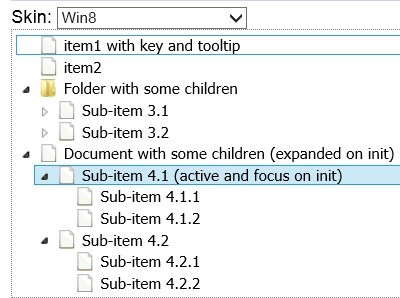
4. Generate a basic tree view from an HTML unordered list.
<div id="tree">
<ul id="treeData" style="display: none;">
<li id="id1" title="Look, a tool tip!">item1 with key and tooltip
<li id="id2">item2
<li id="id3" class="folder">Folder <em>with some</em> children
<ul>
<li id="id3.1">Sub-item 3.1
<ul>
<li id="id3.1.1">Sub-item 3.1.1
<li id="id3.1.2">Sub-item 3.1.2
<li id="id3.1.3">Sub-item 3.1.3
</ul>
<li id="id3.2">Sub-item 3.2
<ul>
<li id="id3.2.1">Sub-item 3.2.1
<li id="id3.2.2">Sub-item 3.2.2
</ul>
</ul>
<li id="id4" class="expanded">Document with some children (expanded on init)
<ul>
<li id="id4.1" class="active focused">Sub-item 4.1 (active and focus on init)
<ul>
<li id="id4.1.1">Sub-item 4.1.1
<li id="id4.1.2">Sub-item 4.1.2
</ul>
<li id="id4.2">Sub-item 4.2
<ul>
<li id="id4.2.1">Sub-item 4.2.1
<li id="id4.2.2">Sub-item 4.2.2
</ul>
</ul>
</ul>
</div>
$(function(){
$("#tree").fancytree();
});
5. Generate a basic tree view from an array of JavaScript objects.
<div id="tree"></div>
$("#tree").fancytree({
source: [
{title: "Node 1"},
{title: "Node 2", key: "id2"},
{title: "Folder 3", folder: true, children: [
{title: "Node 3.1"},
{title: "Node 3.2"}
]},
{title: "Folder 2", folder: true}
]
}
});
6. All the plugin options to customize the tree view as per your needs.
$("#tree").fancytree({
// makes the active node always be visible
activeVisible: true,
// ajax data fetching
ajax: {
type: "GET",
cache: false, // false: Append random '_' argument to the request url to prevent caching.
// timeout: 0, // >0: Make sure we get an ajax error if server is unreachable
dataType: "json", // Expect json format and pass json object to callbacks.
},
// enable ARIA
aria: true,
// activate a node when focused with the keyboard
autoActivate: true,
// collapse all siblings when a node is expanded
autoCollapse: false,
// auto scroll to the current node
autoScroll: false,
// enable checkboxes
// true: display a checkbox in front of the node
// "radio": display a radio button in front of the node. This does not modify the selection behavior.
// function(event, data): callback returning true, false, or a string.
checkbox: false,
// 1:activate, 2:expand, 3:activate and expand, 4:activate/dblclick expands
clickFolderMode: 4,
// 0..4 (null: use global setting $.ui.fancytree.debugLevel)
debugLevel: null,
// accept passing ajax data in a property named d
enableAspx: false,
// escape HTML tags
escapeTitles: false,
// enabled extensions
extensions: [],
// fx: { height: "toggle", duration: 200 },
// toggleEffect: { effect: "drop", options: {direction: "left"}, duration: 200 },
// toggleEffect: { effect: "slide", options: {direction: "up"}, duration: 200 },
//toggleEffect: { effect: "blind", options: {direction: "vertical", scale: "box"}, duration: 200 },
toggleEffect: { effect: "slideToggle", duration: 200 }, //< "toggle" or "slideToggle" to use jQuery instead of jQueryUI for toggleEffect animation
// add unique IDs to nodes
generateIds: false,
// shows icons
// true: use default icons, depending on node.folder and node.expanded
// function(event, data): callback returning true, false, object, or a string.
icon: true,
// prefix
idPrefix: "ft_",
// set focus when node is checked by a mouse click
focusOnSelect: false,
// enable keyboard interactions
keyboard: true,
// key path separator
keyPathSeparator: "/",
// min expand level
minExpandLevel: 1,
// (bool, string, or callback) display message, when no data available
nodata: true,
// enable quick search
quicksearch: false,
// enable RTL mode
rtl: false,
// scroll offsets
scrollOfs: { top: 0, bottom: 0 },
// scroll parent
scrollParent: null,
// 1:single, 2:multi, 3:multi-hier
selectMode: 2,
// custom strings
strings: {
loading: "Loading...", // … would be escaped when escapeTitles is true
loadError: "Load error!",
moreData: "More...",
noData: "No data.",
},
// tab index
tabindex: "0",
// add tabindex='0' to node title span
titlesTabbable: false,
// enable tooltip
tooltip: false,
// optional fixed tree id and namespace
treeId: null,
// default classnames
_classNames: {
node: "fancytree-node",
folder: "fancytree-folder",
animating: "fancytree-animating",
combinedExpanderPrefix: "fancytree-exp-",
combinedIconPrefix: "fancytree-ico-",
hasChildren: "fancytree-has-children",
active: "fancytree-active",
selected: "fancytree-selected",
expanded: "fancytree-expanded",
lazy: "fancytree-lazy",
focused: "fancytree-focused",
partload: "fancytree-partload",
partsel: "fancytree-partsel",
radio: "fancytree-radio",
// radiogroup: "fancytree-radiogroup",
unselectable: "fancytree-unselectable",
lastsib: "fancytree-lastsib",
loading: "fancytree-loading",
error: "fancytree-error",
statusNodePrefix: "fancytree-statusnode-",
},
// data.node is a lazy node that is expanded for the first time. The new child data must be returned in the data.result property (see source option for available formats).
lazyLoad: null,
// allow to modify the ajax response
postProcess: null
});
7. Event handlers.
$("#tree").fancytree({
activate: function(event, data){
// A node was activated: display its title:
var node = data.node;
$("#echoActive").text(node.title);
},
beforeSelect: function(event, data){
// A node is about to be selected: prevent this for folders:
if( data.node.isFolder() ){
return false;
}
}
});
Changelog:
v2.38.5 (2025-04-07)
- Update jQuery to 3.7.1 and jQuery UI to 1.14.1
v2.38.4 (2024-12-29)
- Improved the appearance of vertical connectors of skin XP
- Fixed bugs
v2.38.3 (2023-02-02)
- Update
v2.38.2 (2022-07-04)
- Removed incorrect set-function for jQuery cookie
- Fixed minExpandLevel: 2 together with table extension does not work
v2.38.1 (2022-01-15)
- Replace deprecated jQuery functions: $.isArray(), $.isFunction(), $.trim(), $().click()
- Update to jQuery 3.6.0 and jQuery UI 1.13.0
- Update formatter to Prettier 2.0
v2.38.0 (2021-02-10)
- [Added] Make assertions more debuggable
- [Added] ext-filter Fuzzy matched title segment is not highlighted
- [Added]ext-dnd5 new option dnd5.sourceCopyHook (optional callback passed to toDict on dragStart)
- [Added] ext-filter tree.updateFilter()
- [Fixed] ext-filter Doing fuzzy filtering doesn't escape regex characters like the non fuzzy case
- [Fixed] Don't scroll while clicking an embedded link
- [Fixed] re-init exception (grid-ext)
v2.37.0 (2020-09-12)
- Support for SVG tags as used by fontawesome 5 with all.js library
- Improved padding and alignment for skin-awesome icons
- Allow to pass a callback() as glyph.map<TYPE> option
- Changed behavior when dndOpts.multiSource is true. Now dragging an unselected node will only drag that single node (while keeping the other nodes selected). You have to drag one of the selected nodes in order to drag the whole group.
- Handle 'Access is denied for this document'
- Uncaught TypeError: apply is not a function
- Fast expand/collapse of folder leads to inconsistent state
v2.36.1 (2020-07-25)
- Fixed Regression in drop marker
v2.36.0 (2020-07-16)
- [Changed] Cast key to string in getNodeByKey()
- [Changed] ext-dnd5: log warning when jQuery is too old
- [Added] dnd5.dropMarkerParent allows usage in Webcomponents (i.e. shadow DOM)
- [Added] copyFunctionsToData allows also copying functions to the data property of the node
- [Fixed] ext-edit / focus handling: Internet Explorer scrolls briefly to the top/left after editing if the tree container is partially outside the viewport
- [Fixed] Invalid urls in skin-xp CSS
- [Fixed] ext-dnd5: dropEffectCallback=none was not reset in some cases
- [Fixed] ContextMenu extension always focuses the first node in the tree
v2.35.0 (2020-03-28)
- [Changed] The enableAspx option will default to 'false' in the future. For now, a warning is emitted, to explicitly set it or use the postProcess event instead.
- [Added] New option dnd5.preventLazyParents prevents dropping items on unloaded lazy nodes (defaults to true)
- [Fixed] lazyLoad with promise not calling postProcess
- [Fixed] ext-edit: Exception when cancelling addSibling() or addChildren()
- [Fixed] Lazy load puts "Load error" for content outside tree div if parent folder is removed before loads ends
- [Fixed] node.toDict() keeps empty children array
- [Fixed] dnd5 triggering multiple loads of lazy nodes on hover
v2.34.0 (2019-12-27)
- [DEPRECATED] jQuery UI widget methods:
- Use tree.METHOD() instead of $().fancytree("METHOD").
- [Added] tree.debugTime(), tree.debugTimeEnd() for debugging.
- [Added] tree.destroy() as alternative for tree.widget.destroy().
- [Fixed] $.ui.fancytree.getTree() for Element arg.
- [Fixed] when use ext-grid in one tree, other tree not use ext-grid has error on click.
- [Fixed] ext-grid: too much output in production mode.
- [Fixed] ext-grid: fix tree.visitRows() for empty tree.
- [Fixed] ext-grid: addChildren() throws error when grid is hidden.
v2.33.0 (2019-10-29)
- [Added] event preInit (fired before nodes are loaded).
- [Changed] jQuery is now a peerDependency (>=1.9), so users can install or re-use their own version.
- [Changed] ext-grid: updateViewport event is now also triggered for 'renumber' (i.e. expand, collapse)
- [Fixed] tree.setExpanded() fails when autoScroll is enabled
- [Fixed] handle case when source is not passed and no <ul> is embedded.
- [Fixed] Ext-dnd5: bug in function onDropEvent (case 'dragover')
- [Fixed] ext-filter: sub-match counter is one too high.
v2.32.0 (2019-09-10)
- [Added] node.hasClass(className)
- [Added] tree.applyCommand() and node.applyCommand() (experimental!)
- [Added] tree.isLoading()
- [Added] tree.toDict(includeRoot, callback) and node.toDict(recursive, callback): callback can now return false or "skip" to skip nodes.
- [Fixed] Hover issue in unselectable radio
- [Fixed] ext-filter: tree.rootNode.subMatchCount is now set correctly
- [Fixed] node.navigate($.ui.keyCode.DOWN, false) does not return promise
- Stop testing with jQuery UI 1.10 and 1.11 (only jQuery UI 1.12 remains)
v2.31.0 (2019-05-31)
- New extension ext-grid (experimental). This is a variant of ext-table that introduces viewport support, which allows to maintain huge data models while only rendering as many DOM elements as necessary.
- Refactored ext-dnd5
- [Added] hook treeStructureChanged
- [Added] methods tree.findRelatedNode(), node.findRelatedNode()
- [Added] method node.getPath()
- [Added] methods $.ui.fancytree.getDragNode(), $.ui.fancytree.getDragNodeList()
- [Added] event updateViewport
- [Added] tree option .checkboxAutoHide to hide checkboxes unless selected or hovered.
- [Added] tree option .treeId to prevent generation of a new sequence if the tree is re-initialized on a page.
- [Changed] .getTree() now also accepts the tree id string
- [Changed] Keep a partsel flag that was explicitly set on a lazy node
- [Changed] ext-clones: make default key generation more robust against collisions
- [DEPRECATED] loaderror and lazyload options now throw an error instead of falling back to the correct loadError and lazyLoad
- [DEPRECATED] tree.applyFilter was removed
- [Fixed] SVG font awesome 5 glyphs remove badge counter when parent node is collapsed
- [Fixed] ext-edit respectively focus handling: Internet Explorer scrolls briefly
- to the top/left of the tree container element after editing a node title if the
- tree container is partially outside the viewport
- [Fixed] Selecting grandparent selects all nodes of radiogroup in selectMode=3
- [Fixed] dnd5 - Counter badge shows up, although the drag was cancelled from dragStart callback
- [Fixed] dnd5 - dragEnd is fired only when re-ordering nodes within the same parent
- [Fixed] missing tree.error() and broken node.error()
- [Fixed] a bug in ext-logger
- Optimized performance of expandAll() and ext-filter
- Replace jshint/jscs with eslint
- Now testing on Puppeteer/Chromium instead of PhantonJS
- Use LF on Windows when checking out from git (added .gitattributes)
- Update to jQuery 3.4
v2.30.3 (2019-01-19)
- Stop testing on IE 8 (no longer available on Saucelabs)
v2.30.2 (2019-01-13)
- Stop testing on IE 8 (no longer available on Saucelabs)
- [Fixed] ext-dnd5 throws error for draggable column headers
- [Fixed] overrideMethod()'s calling context
- [Fixed] ext-dnd5 + ext-glyph awesome5 does not show the icons when dragging an item
- [Fixed] ext-multi: JavaScript error (event is not defined) in nodeKeydown
- [Fixed] scrollIntoView for plain trees that don't have a scrollbar
- [Fixed] ext-edit: Fix caret position for mouse-click in input
- [Fixed] ext-dnd5: Fix preventNonNodes option
- [Fixed] Fix .getTree() for jQuery 3
- [Fixed] ext-dnd5: If drag does not start, no drag data should be stored
v2.30.1 (2018-11-14)
- [Changed] Apply and enforce 'prettier' codestyle
- [Changed] Set font for table extension
- [Fixed] Font Awesome 4 animation spinner stays visible
- [Fixed] Fancytree assertion failed: scrollParent should be a simple element or window, not document or body.
- [Fixed] _requireExtension: order managment
- [Fixed] Creating duplicate icon when removing node using extension columnview
- [Fixed] ColumnView Extension - Toggle between parent and children not working
- [Fixed] With quicksearch enabled, does not search for non-Latin character
v2.29.1 (2018-06-28)
- [Fixed] ES6 import dependency on jquery for jquery.fancytree.ui-deps.js
- [Fixed] Drag End Error with dnd5 extension (again): fancytree-drag-remove class not removed on drop/dragend
- [Fixed] ext-dnd5: Unwanted expanding of folder node when a node is dragged before/after it
- [Fixed] triggerStart: [] does not override the default settings.
- NOTE: Options of type Array will now override the default option. Before, arrays were merged with the default.
- [Fixed] ext-ariagrid default actions
v2.29.0 (2018-01-29)
- [Changed] toggleEffect now also accepts "toggle" or "slideToggle" to use jQuery effects instead of jQueryUI.
- toggleEffect: { effect: "slideToggle", duration: 200 } is now the default.
- 'effects' component was removed from the bundled jquery.fancytree.ui-deps.js
- [Fixed] Animation bug when expanding/collapsing nodes
- [Fixed] Drag End Error with dnd5 extension
- [Fixed] ext-childcounter doesn't work with custom icons
- [Fixed] Fix log level configuration problem
- [Fixed] toggleEffect animation (effect: blind) sometimes got stuck.
- Stop testing jQuery UI 1.9
- Update to jQuery 3.3.1
v2.28.0 (2018-01-29)
- [Added] support for Font Awesome 5 (ext-glyph preset)
- [Changed] Re-rename clearData() to clearPersistData()
- [Changed] Re-scale debugLevel from 0:quiet to 4:verbose, allowing to suppress warnings and even errors.
- [Fixed] ext-filter: Handle nodes without title
v2.27.1 (2017-12-16)
- Update
v2.27.0 (2017-12-13)
- node.type is now a first-class property of FancytreeNode. Node data {..., type: "foo"} is now available as node.type (before: node.data.type).
- The properties tree.types and tree.columns have been added to Fancytree. If passed with source data, they are now available directly instead of tree.data.types or tree.data.columns.
- The properties node.type and tree.types are recommended to implement node-type specific configuration (details).
- Event data argument contains typeInfo == tree.types[node.type].
- [Added] support for ligature icons (e.g. material icons).
- [Added] icon option can now return a dict to create a ligature icon.
- [Added] support for a custom path segment matcher. This allows to have key paths with segments other than node.key.
- [Improved] the returned deferred promise now triggers progress() events which can be used instead of the callback.
- The property tree.columns was added to Fancytree. Currently only reserved as recommended pattern to pass global meta-data for ext-table.
- [Added] ext-edit: new trigger mode clickActive for option triggerStart: [...].
- [Added] Tooltip support for icons (dynamic option iconTooltip).
- [Improved] ext-table no longer needs empty tbody/tr if thead is present.
- [Fixed] UMD requirements for node/CommonJS
- [Fixed] jquery.fancytree.ui-deps.js does not override existing widgets.
- [Fixed] <mark> element missing in filtered nodes (minified bundle, IE 11).
- [Fixed] findNextNode() doesn't set default for 'startNode' argument.
- [Added] Material Design demo
- [Added] Demo for Fancytree inside a jquery-confirm popup
- [Changed] String representation is now "FancytreeNode@_4[title='My name']"
v2.26.0 (2017-11-05)
- [Improved] LESS now compiles with webpack
- [Added] ext-glyph support for radio buttons
- [Added] Call postProcess for non-Ajax sources
- [Added] Color definitions for skin-awesome (taken from skin-lion)
- [Fixed] $.ui.fancytree.getNode() for ES6 environments
- [Fixed] Wrong node is activated in IE, when clicking in unfocused container
v2.25.0 (2017-10-30)
- Improved Module Support and Distribution
- [Added] Source map files for jquery.fancytree-all-deps.min.js
- [Added] New extension ext-fixed (work-in-progress, experimental)
- [Fixed] Input inside table head not working
- [Fixed] Can't use keyboard to select nodes when checkbox option is false
- [Fixed] wide extension - padding is off when checkbox option is changed
- [Fixed] Fix getEventTarget() for custom icons
v2.24.0 (2017-08-27)
- [Added] ext-glyph option preset (making the map option optional)
- [Fixed] List AMD dependency on jQuery UI
- [Fixed] Trying to set root node selected throws an error
- [Fixed] Drop marker for ext-glyph + ext-dnd5
- [Fixed] Filtering must not consider escaped html entities
- [Fixed] Passing an empty string ("") as filter calls clearFilter()
- [Fixed] dnd5 throws exception when tree is empty
- [Fixed] Drag start should not activate a node
- [Fixed] FancyTree filter breaks links
v2.23.0 (2017-05-28)
- The hideCheckbox option was removed. Use checkbox: false instead. Note that the <li class='hideCheckbox'> is still parsed from input HTML and converted accordingly.
- The optional modifer class <div class='fancytree-radio'> was removed. This class was used on the container to turn all checkbox items into radio buttons. Instead, this class is now added to . Use the tree.checkox: "radio" option to activate this for the whole tree.
- The callback signature for the tree.tooltip option has changed to tooltip(event, data)
- Refactoring of selectMode: 3 behavior: Allow control of selection status propagation with new options: unselectable, unselectableIgnore, unselectableStatus See also the specification.
- Use the new dynamic options pattern for checkbox, icon, tooltip, unselectable, unselectableIgnore, unselectableStatus. See also dynamic options.
- [Added] option 'radiogroup' enables single-select for child nodes
- [Added] option 'opts.noEvents' to setSelected(flag, opts)
- [Added] New method node.visitSiblings()
- [Improved] Option 'checkbox' can have the string value "radio" (only visual effect)
- [Added] ext-persist option expandOpts is passed to setExpanded() Allows to suppress animation or event generation.
- The external dependency on jQuery UI was removed. A new library jquery.fancytree-all-deps.min.js is now added to the distribution. It includes all dependencies on jQuery UI, so the only remaining external dependency is jQuery.
v2.22.5 (2017-05-06)
- [Added] ext-ariagrid (experimental)
- [Added] ext-persist option expandOpts is passed to setExpanded() Allows to suppress animation or event generation.
v2.22.1 (2017-04-21)
- Fix regression with addChild performance improvements
v2.22.0 (2017-04-10)
- [Added] ext-dnd5 now part of standard distribution
- [Added] ext-dnd/dnd5: configurable drop marker offset
- [Added] ext-wide: configurable left padding
- [Added] New method $.ui.fancytree.evalOption()
- [Improved] ext-filter: improve performance (don't render hidden nodes)
- [Improved] ext-contextMenu: disable keyboard while popup is open and restore focus
- [Improved] ext-hotkeys: Prevent default behavior on hot key combination
- [Improved] speedup improvement for addChildren
- [Fixed] ext-dnd5: top level nodes not draggable
- [Fixed] ext-table: exception when a lazy node has children: []
- [Fixed] ext-dnd5: Icon remains after dnd is cancelled
- [Fixed] $.ui.fancytree.getNode(jQuery)' for jQuery v3.x
- [Fixed] Fix DND where fancytree-title span is not a direct child due to custom layouts
- [Fixed] When clicking in a scrolled tree for the first time, focus is not set properly
- [Fixed] ext-wide: animation 'jumps' (jQuery UI 1.12)
- [Fixed] expand/collapse shows displaced child nodes when scrolled (jQuery UI 1.12)
- Update demos to jQuery 3.2.1 / jQuery UI 1.12.1
v2.21.0 (2017-01-16)
- [Added] New extension 'ext-dnd5' for native HTML5 drag'n'drop support
- [Added] rtl option for right-to-left script support
- [Added] Add $.ui.fancytree.overrideMethod()
- [Added] hook treeSetOption allows extensions to update on option changes
- [Changed] standard CSS no longer defines overflow: auto for the container. If the tree container has a fixed height, overflow: auto or overflow: scroll should be added to make it scrollable. (Otherwise this always would be the scroll parent for ext-dnd5.)
- [Improved] better support for initializing from embedded JSON using the data-type="json" attribute
- [Fixed] corner case of #658 when ext-edit is loaded, but inactive
- [Fixed] Don't load 'loading.gif' for glyph skins
- [Fixed] ext-table: node.render(false) puts first node at end
v2.20.1 (2016-11-20)
- [Added] rtl option for right-to-left script support
- [Added] hook treeSetOption allows extensions to update on option changes.
v2.20.0 (2016-11-14)
- [Added] modifyChild event. This event is also a good place to implement auto sorting
- [Added] node.triggerModifyChild() and node.triggerModify()
- [Added] add custom node filter to generateFormElements()
- [Added] tree.tooltip option allows automatic or custom tooltips
- [Added] improved tooltip escaping to allow newlines
- [DEPRECATED] removeNode event. Listen for modifyChild with operation 'remove' instead (which is fired on the parent).
- [Improved] ThemeRoller theme
- [Improved] ext-filter
- add filter option 'hideExpanders' to remove expanders if all child nodes are hidden by filter
- Filter options and the opts argument of filterNodes() / filterBranches() have been unified.
- [Fixed] themeroller theme compatible with ext-filter
- [Fixed] autoCollapse option blocks filter's autoExpand option
- [Fixed] Filter: Mark matching nodes even if parent was matched in branch mode
- [Fixed] Exceptions in ext-filter if expression contains special chars
- [Fixed] ext-filter does not work with ext-edit editCreateNode()
- [Improved] WAI-ARIA support
- Set focus to first node on first tab-in
- Support [home] and [end] keys
- Set aria-activedescendant on container to active ID
- Set aria-multiselectable on container if selectMode != 1
- Set aria-treeitem, -selected, -expanded, on title span instead <li>
- [Fixed] loadKeyPath() sometimes gets the root wrong
- [Fixed] Drag & drop helper icons lose indentation with table extension
- [Fixed] Tabbing is not working if there is an anchor tag in treeview
- [Fixed] New nodes created with ext-edit, are hidden in filtered trees
- [Fixed] ext-table: tree.render(true) does not discard existing markup
- [Fixed] handling of function keys, when quicksearch is on
- Use QUnit 2.0
v2.19.0 (2016-08-12)
- [Added] tree.enableUpdate() to temporarily disable rendering to improve performance on bulk updates
- [Added] modifier class .fancytree-connectors to be set on container
- Note: Experimental! Not required for skin-xp and not compatible with ext-table
- [Added] ext-edit: data.originalEvent is now passed to beforeClose
- [Fixed] Set source option does not update tree
- [Fixed] node.load(true); doesn't maintain expanded
- [Fixed] Cannot focus embedded input controls
- [Improved] Keyboard navigation honors autoScroll option
- Extensions inherit main version number
v2.18.0 (2016-05-03)
- [Added] node.discardMarkup() (useful in the collapsed event)
- [Added] new option .escapeTitles
- [Added] new callback .enhanceTitle()
- [Fixed] Html tags included in filter results
- [Fixed] ext-dnd revert position fails for tables
v2.17.1 (2016-04-12)
- [Added] node.addClass(), .removeClass(), and .toggleClass()
- [Added] ext-filter: matcher-callback for tree.filterNodes() may now return "branch" and "skip"
- [Added] ext-filter: new optionnodata allows to configure a status node for empty results
- [Added] digits argument to node.getIndexHier(separator, digits).
- [Added] tree option .tabindex, default is "0". Pass "" to resolve #577.
- [DEPRECATED] tree option .tabbable. Use .tabindex instead
- [Added] New option mode='firstChild' for node.moveTo()
- [Added] New option digits=<int> for node.getIndexHier()
- [Fixed] ext-filter: branch mode honors autoExpand: true
- [Fixed] aria-labelledby ids not unique
v2.16.1 (2016-03-19)
- Fixed missing loading icon in non-bootstrap themes
v2.16.0 (2016-03-16)
- [Added] ext-clones: new method node.setRefKey(refKey)
- [Added] modifier class .fancytree-fade-expander to be set on container
- [Added] ext-dnd: .dragExpand() callback to prevent auto-expand
- [Improved] load error reporting
- [Improved] bootstrap theme icons and style (samples use bootstrap 3.3)
- [Improved] status nodes don't have icons
- [Improved] pass data argument to source callback
- [Improved] Handle exceptions inside postProcess
- [Improved] #568 ext-dnd: Auto-expanding of collapsed nodes should also work when dropping is not allowed
- [Improved] #567 ext-dnd: fix revert position
- [Improved] #565 ext-dnd: fix intermediate display of wrong icon (sending 'over' after 'enter')
- [Fixed] #569 node.navigate does not return a Promise object
- [Fixed] #563 tree.reactivate(false) sets fancytree-treefocus and tree.reactivate(true) doesn't set keyboard focus
- [Fixed] #562 Node span tag leaks outside table cell
- [Fixed] #526 tree.setFocus() does not set keyboard focus
- Updated to jQuery 1.12.1
- Updated grunt devDependencies
- Add jQuery 3.0 beta to test suite
- Added LICENSE.txt to dist
v2.15.1 (2016-02-24)
- [Added] [ext-clones] new method node.setRefKey(refKey)
- [Improved] load error reporting
- Updated to jQuery 1.12.0
- Updated grunt devDependencies
v2.14.0 (2016-01-12)
- [Changed] Renamed class fancytree-statusnode-wait to fancytree-statusnode-loading
- [Added] new event renderStatusColumns
- [Deprecated] ext-table option customStatus. Use renderStatusColumns instead
- [Added] new event clickPaging
- [Added] new mode nodata for use with node.setStatus()
- [Added] new method node.addPagingNode()
- [Added] new method node.replaceWith()
- node.statusNodeType
- [Added] new method node.getSelectedNodes()
- [Added] Helper class glyphicon-spin to allow rotating loading icon with bootstrap
- [Improved] serialize load requests
- [Improved] Be more robust if site css defines custom li:before
- [Improved] ext-table: Define table row templates in <tbody>
- [Improved] ext-table: <thead> is now optional if <tbody> contains <td>s
v2.14.0 (2015-12-20)
- [Added] options.icon option/callback.
- Valid values are true, false, a string containing a class name or image url, or a callback returning that.
- [Changed] node.icon option. Valid values are true, false, or a string containing a class name or image url.
- This option existed before, but was stored in the node.data.icon namespace, and did not accept class names.
- [Deprecated] options.iconClass callback: use options.icon instead
- [Deprecated] options.icons: use options.icon instead
- [Deprecated] node.data.iconclass option: use node.icon instead
- [Deprecated] node.data.icon option: use node.icon instead
- [Added] tree.clear() method.
- [Added] ext-persist: new event beforeRestore
- [Fixed] table-ext: nodeSetExpanded triggers redundant events
v2.13.1-0 (2015-11-16)
- [Changed] If a node is initalized as lazy: true, and children: [], treat it as 'loaded leaf node'.
- This is consistent with a lazy node that has no children property at all (i.e. undefined). This would issue a lazyLoad event and a resopnse of [] would mark the node as leaf node.
- [Added] new function $.ui.fancytree.getTree()
- [Added] ext-filter methods node.isMatched() and tree.isFilterActive()
- [Added] CSS for ext-childcounter badges is now part of the standard themes
- [Added] ext-childcounter method node.updateCounter()`
- [Fixed] data-hideCheckbox="true"
- [Fixed] activeVisible option does not work on init
- [Fixed] ExtPersist requires cookie.js even when not using cookies
v2.12.0-0 (2015-07-26)
- [Changed] Documented iconClass callback and changed signature from iconClass(node) to iconClass(event, data)
- [Added] ext-dnd events initHelper and updateHelper
- [Added] ext-dnd option smartRevert
- [Added] sample for multi-node drag'n'drop
- [Added] Sample for modifier keys to control copy/move behavior while dragging
- [Added] highlight and fuzzy options to ext-filter
- [Added] fireActivate option to ext-persist (default: true)
- [Added] new methods tree.findFirst() / .findAll()
- [Improved] clearFilter() performance
- [Improved] dnd registers global handlers to cancel on ESC and mousedown
- [Fixed] Font color while editing node title with bootstrap skin
- [Fixed] Glyph plugin: Missing margin-left for span.fancytree-custom-icon
- [Fixed] node.render(true) moves the node to the end of the list
- [Fixed] focusOnClick option is ignored for tables, if 'dnd' is listed after 'table' extension
- [Fixed] Double clicking on expander with lazy-load causes assertion error
v2.11.0-0 (2015-07-26)
- [Changed] Adding fancytree-plain class to container (if not table), allowing for more efficient css
- [Changed] Use data-uris to inline loading.gif image
- [Changed] Use padding-left instead of margin-left for table indent
- [Changed] Add node argument to the toDict() callback
- [Improved] Nicer bootstrap theme and added table to the example
- [Improved] ext-dnd supports ext-glyph
- [Improved] Add counter badges to ext-filter
- [Fixed] Win8 theme jumpy hover effects
- [Fixed] ext-edit fails with ext-table, when edit was cancelled
- [Fixed] ext-table: render(deep) does not work
- [Fixed] Wide plugin not present in jquery.fancytree-all.min.js
v2.10.2 (2015-07-02)
- [Fixed] Add dist/skin-custom-1 sample
- [Fixed] Don't collapse root folder when last node is removed
v2.10.1 (2015-06-28)
- Revert dist folder layout to v2.9.0, but add dist/skin-common.less
v2.10.0 (2015-06-27)
- [Changed] New dist folder layout: moved skin-* folders into src/ folder
- (Note: this change was reverted in v2.10.1)
- [Improved] Update to jQuery UI 1.11.4, jQuery 1.11.3
- [Improved] add dist/skin-common.less to fix theme imports
- [Improved] Support js-cookie (still compatible with jquery-cookie)
- [Fixed] selected and unselectable shows unchecked checkbox
- [Fixed] table + themeroller: apply color to TR
- [Fixed] filterBranches shall use opts to allow autoExpand
- [Fixed] enter key not handled correctly
- [Fixed] After deleting last child, parent node remains expanded
- [Fixed] destroy not removing nodes with ext-table
- [Fixed] Autoscroll fails with lazyloading returning empty list
- [Improved] Update to jQuery UI 1.11.4, jQuery 1.11.3
v2.9.0 (2015-04-19)
- [Changed] ext-filter: tree.filterNodes(filter, opts) now accept an opts object instead of leavesOnly
- [Improved] only raise exception about data being a string if dataType is "json"
- [Added] New option autoExpand for [ext-filter]
- [Fixed] rare exception in dnd events
- [Fixed] nodeSetActive not returning promise
- [Fixed] Keyboard focus not working when using dnd extension
v2.8.0 (2015-02-09)
- [Changed] Deprecated ext-menu (was never officially supported
- [Improved] Bluring the widget will now blur the focused node too.
- [Improved] Persistence will only set node focus if widget had focus (otherwise only activate the node).
- [Improved] Set default focus on first keypress to active node (first node otherwise)
- [Improved] Accept ECMAScript 6 Promise as source
- [Added] _superApply() for hook handlers.
- [Added] eventToString() supports mouse events
- [Fixed] persistence for focus (when using non-cookie storage)
- [Fixed] Exception on autoscrolling filtered trees
v2.7.0 (2014-12-22)
- [CHANGED] Dropped fx option. Use toggleEffect instead.
- [CHANGED] 'win8' and 'bootstrap' skins where modified to highlight the title span instead of the node span, in order to be compatible with [ext-wide]. The original skins are available as 'skin-win8-n' and 'skin-bootstrap-n' respectively.
- [Added] ext-wide extension (experimental)
- [Added] LESS files to distribution
- [Added] Publish on cdnjs
- [Improved] tree.reactivate() returns a promise
- [Fixed] Gaps when filtering in hide mode
- [Fixed] wrong image on hovers
- [Fixed] Standard browser behavior prevented (e.g. zoom with Ctrl+'+'/'-')
- [Fixed] Suppress warning, when dropping top- on top-node
v2.6.1 (2014-12-22)
- [CHANGED] Dropped fx option. Use toggleEffect instead.
- [CHANGED] 'win8' and 'bootstrap' skins where modified to highlight the title span instead of the node span, in order to be compatible with [ext-wide]. The original skins are available as 'skin-win8-n' and 'skin-bootstrap-n' respectively.
- [Added] ext-wide extension (experimental)
- [Fixed] Gaps when filtering in hide mode (patch by @lefunque)
- [Fixed] wrong image on hovers
- [Fixed] Standard browser behavior prevented (e.g. zoom with Ctrl+'+'/'-')
- [Fixed] Suppress warning, when dropping top- on top-node
v2.5.1 (2014-11-29)
- [Added] Option focusOnSelect to set focus when node is checked by a mouse click (default: false)
- [Added] restore event, sent after ext-persist has restored the tree state
- [Improved] Better navigation performance when skipping hidden nodes
v2.5.0 (2014-11-24)
- [CHANGED] [ext-persist] overrideSource option now defaults to true
- [Added] [ext-filter] Option autoApply re-applies filter on lazy loading (on by default)
- [Added] quicksearch: navigate to next node by typing the first letters
- [Improved] [ext-dnd] Make draggable helper and parent configurable
- [Improved] Add class fancytree-unselectable to respective nodes and dimm unselectable checkboxes
- [Improved] Update to jQuery 1.1.11, jQuery UI 1.11.2
- [Improved] New mode 'firstChild' for node.addNode()
- [Fixed] Fix problem where minExpandLevel was not expanding root node
- [Fixed] dnd.focusOnClick for jQuery UI 1.11
- [Fixed] [ext-persist] with selectMode 3
v2.4.2 (2014-11-15)
- [Improved] Update to jQuery 1.1.11, jQuery UI 1.11.1
- [Improved] [ext-dnd] Make draggable helper and parent configurable
- [Improved] Add class fancytree-unselectable to respective nodes and dimm unselectable checkboxes
- [Fixed] Fix problem where minExpandLevel was not expanding root node
- [Fixed] dnd.focusOnClick for jQuery UI 1.11
v2.4.1 (2014-09-24)
- [Fixed] Regression
v2.4.0 (2014-09-20)
- [CHANGED] Renamed dist/jquery.fancytree-custom.min.js to jquery.fancytree-all.min.js
- [CHANGED] ext-edit callbacks no longer pass data.value (use data.input.val() instead).
- [Added] New option id to override default tree id
- [Added] New argument stopOnParents for tree.generateFormElements()
- [Added] CDN support (http://www.jsdelivr.com/#!jquery.fancytree)
- [Added] New method editCreateNode() (ext-edit)
- [Added] node.isRootNode() and node.isTopLevel()
- [Improved] node.load() should resolve 'ok', if node is already loaded
- [Improved] minExpandLevel does not auto-expand
- [Improved] Allow HTML in tooltips
- [Fixed] crash in scrollIntoView() when parent is window
- [Fixed] Checkbox doesn't show with Glyph + Table
- [Deprecated] node.isRoot(). Use node.isRootNode() instead
- [Fixed] Fix hasChildren() when children = []
- [Fixed] ajax LoadError not updated in StatusNode with Table ext
v2.3.1 (2014-08-25)
- node.load() should resolve 'ok', if node is already loaded
- minExpandLevel does not auto-expand
- Fixed: Checkbox doesn't show with Glyph + Table.
v2.3.0 (2014-08-15)
- [CHANGED] renamed (undocumented) event 'loaderror' to 'loadError'
- [Added] postProcess now allows to signal error conditions (so it becomes easy to handle custom ajax response formats)
- [Added] node.setStatus()
- [Improved] loadError allows to return false to prevent default handling
- [Fixed] Fix moveTo when moving a node to same parent
- [Fixed] Glyph expander sometimes disappears
v2.2.1 (2014-06-30)
- Fix moveTo when moving a node to same parent
v2.0.0-10 (2014-04-13)
- [Added] New method node.appendSibling()
- [Improved] setExpanded resolves promise after scrollIntoView
- [Improved] Allow to return false in lazyLoad for manual loading.
- [Improved] [ext-table] trigger expand event after animations
- [Improved] [ext-gridnav] skips empty and merged cells
- [Improved] grunt build no longer depends on tabfix.py
- [Fixed] selectMode: 1 + "selected": true looks buggy
v2.0.0-9 (2014-04-03)
- [Added] New helper method $.ui.fancytree.escapeHtml().
- [Added] [ext-clones] new method node,reRegister(key, refKey)
- [Added] Support for bower.
- [Added] dist/ folder to repository
- [Improved] [ext-edit] handles <, >, ...
- [Improved] [ext-table] node.render(force) trigger renderColumns event
- [Fixed] [ext-table] #178 children are not displayed when filtering
v2.0.0-8 (2014-03-10)
- [BREAKING CHANGE] node.isStatusNode() is now a function (was a property before). Added new property node.statusNodeType.
- [BREAKING CHANGE] Renamed ext-awesome to ext-glyph
- [DEPRECATION] Deprecated event lazyload, use lazyLoad (upper case L) instead.
- [DEPRECATION] Deprecated methods node.lazyLoad() and node.discard(). use load() and resetLazy() instead.
- [FEATURE] Added node.isUndefined(), isLoaded(), resetLazy(), load(), resetLazy()
- [FEATURE] [ext-persist] Added option expandLazy for recursive loading (still experimental).
- [FEATURE] [ext-filter] 'mode: hide' now works with ext-table (still experimental).
- [FEATURE] node.makeVisible() accepts options, scrolls into view, and returns a promise.
- [FEATURE] Sample xxl and bootstrap themes.
- [CHANGE] nodeRenderStatus() is now implicitly called by nodeRenderTitle().
- This also means that now all markup and css classes are finshed, when renderNode is fired.
- [CHANGE] Calling setExpanded() on a leaf node fires .done() (not .fail())
- [CHANGE] Removing the last child node collapses the parent; lazy nodes become empty (not undefined).
v2.0.0-6 (2014-02-09)
- Added new `opts` argument to setExpanded()
This awesome jQuery plugin is developed by mar10. For more Advanced Usages, please check the demo page or visit the official website.