Powerful jQuery Dynamic Tree View Plugin - dynatree
| File Size: | 546 KB |
|---|---|
| Views Total: | 13518 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

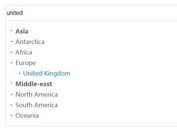
dynatree is a jQuery and jQuery UI based tree view plugin for creating dynamic tree view controls with support for persistence, keyboard, checkboxes, drag and drop, and lazy loading. Please take a look at the demo page for more information and usages.
If you like this plugin, you'd better check the jQuery Fancy Tree plugin, which is the designated successor of DynaTree plugin.
You might also like:
- jQuery Treemap Plugin for Hierarchical Data - jsTreemap
- jQuery Plugin for Tree Widget - jqTree
- Powerful and Multi-Functional jQuery Folder Tree Plugin - zTree
- jQuery Flat Folder Tree Plugin - simplefolders
- Super Tiny jQuery Tree View Plugin - Good Tree
Basic Usage:
1. Include jQuery library and other necessary javascript files on the web page
<script src="jquery/jquery.js" type="text/javascript"></script> <script src="jquery/jquery-ui.custom.js" type="text/javascript"></script> <script src="jquery/jquery.cookie.js" type="text/javascript"></script> <script src="jquery.dynatree.js" type="text/javascript"></script>
2. Select and include a skin css on the page
<link href="skin/ui.dynatree.css" rel="stylesheet" type="text/css" id="skinSheet">
3. Markup html structure. It is initalized from a hidden <ul> element on this page.
<div id="tree"> <ul id="treeData" style="display: none;"> <li id="id1" title="Look, a tool tip!">item1 with key and tooltip <li id="id2">item2 <li id="id3" class="folder">Folder with some children <ul> <li id="id3.1">Sub-item 3.1 <ul> <li id="id3.1.1">Sub-item 3.1.1 <li id="id3.1.2">Sub-item 3.1.2 </ul> <li id="id3.2">Sub-item 3.2 <ul> <li id="id3.2.1">Sub-item 3.2.1 <li id="id3.2.2">Sub-item 3.2.2 </ul> </ul> <li id="id4" class="expanded">Document with some children (expanded on init) <ul> <li id="id4.1" class="active focused">Sub-item 4.1 (active and focus on init) <ul> <li id="id4.1.1">Sub-item 4.1.1 <li id="id4.1.2">Sub-item 4.1.2 </ul> <li id="id4.2">Sub-item 4.2 <ul> <li id="id4.2.1">Sub-item 4.2.1 <li id="id4.2.2">Sub-item 4.2.2 </ul> </ul> </ul> </div>
This awesome jQuery plugin is developed by dynatree. For more Advanced Usages, please check the demo page or visit the official website.