jQuery Treemap Plugin for Hierarchical Data - jsTreemap
| File Size: | 38.2KB |
|---|---|
| Views Total: | 9887 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

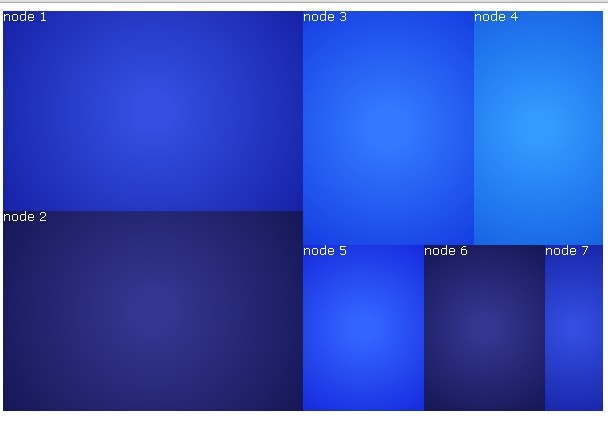
jsTreemap is a javascript treemap widget built with jQuery, jQuery UI and HTML5 Canvas tag that presents hierarchical data using the squarified treemap layout algorithm.
Basic usage:
1. Include necessary javascript files in the head section of your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script> <script type="text/javascript" src="js/jquery.ui.treemap.js"></script>
2. The HTML
<div id="treemap"></div>
3. The javascript
<script type="text/javascript">
$(document).ready(function(){
$("#treemap").treemap({
"nodeData": {
"id":"2fc414e2", "children":[
{"id":"node 1", "size":[.25], "color":[.74]},
{"id":"node 2", "size":[.25], "color":[.98]},
{"id":"node 3", "size":[.16667], "color":[.39]},
{"id":"node 4", "size":[.125], "color":[.19]},
{"id":"node 5", "size":[.083333], "color":[.52]},
{"id":"node 6", "size":[.083333], "color":[.98]},
{"id":"node 7", "size":[.041666667], "color":[.74]}
]
}
});
});
</script>
More Examples:
This awesome jQuery plugin is developed by evancarey. For more Advanced Usages, please check the demo page or visit the official website.