jQuery & jQuery UI Plugin For Bootstrap 4 Grid Editor - Grid Editor
| File Size: | 69.9 KB |
|---|---|
| Views Total: | 7973 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

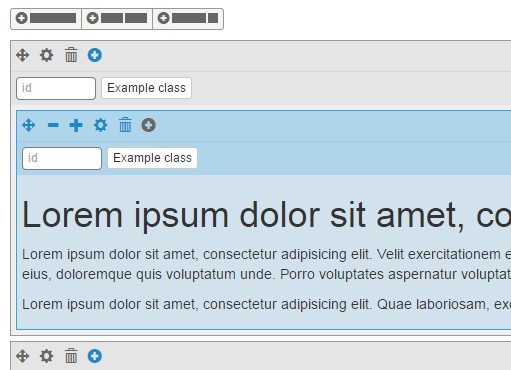
Grid Editor is a jQuery & jQuery UI based visual editor for Bootstrap 4 grid system that supports drag'n'drop, add/remove/narrow rows & columns, preview/editor mode switching, and more.
How to use it:
1. Load jQuery library together with jQuery UI and Bootstrap framework in the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script> <link href="//netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
2. Load the jQuery Gird Editor's JS and CSS files in the web page.
<link href="grideditor.css" rel="stylesheet"> <script src="jquery.grideditor.min.js"></script>
3. Create an initial Bootstrap grid system.
<div class="container">
<div id="myGrid">
<div class="row">
<div class="col-md-12">
<h1>Lorem ipsum dolor sit amet, consectetur</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit exercitationem eaque aperiam rem quia quibusdam dolor ducimus quo similique eos pariatur nostrum aliquam nam eius, doloremque quis voluptatum unde. Porro voluptates aspernatur voluptate ipsam, magni vero. Accusamus, iusto tempore id!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae laboriosam, excepturi quas.</p>
</div>
</div>
<div class="row">
<div class="col-md-4">
<h2>Lorem ipsum dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea facilis vel aliquam aspernatur dolor placeat totam saepe perferendis. Odio quia vel sed eveniet cupiditate, illum doloremque sint veniam eum? Corporis?</p>
</div>
<div class="col-md-4">
<h2>Pariatur reprehenderit</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illo adipisci ipsa, consequuntur cum, sunt dolores veniam. Enim inventore in dolore deserunt vitae sequi nemo!</p>
</div>
<div class="col-md-4">
<h2>Pariatur reprehenderit</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea excepturi ducimus numquam aut error corporis aspernatur ipsum quos eius culpa!</p>
</div>
</div>
<div class="row">
<div class="col-md-8">
<h2>Lorem ipsum dolor.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro distinctio atque molestiae optio, consequuntur? Iusto ratione cumque dolor aut dolore!</p>
<div class="row">
<div class="col-md-6">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis facilis molestias voluptatum laudantium fuga ratione tempora rem dolor dicta rerum vero ut, suscipit ex qui amet quam vel cupiditate quaerat minus assumenda reiciendis, similique omnis delectus! Autem, repudiandae cumque eaque?</p>
</div>
<div class="col-md-6">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet molestiae quaerat illum, consequuntur iusto aspernatur quam provident? Possimus!</p>
</div>
</div>
</div>
<div class="col-md-4">
<h2>Lusto ratione</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quis fugit quasi officiis id laudantium error aut ut aperiam dicta saepe non vel, cupiditate illum ipsam velit deleniti natus incidunt impedit molestias dolore quos dolores enim. Aliquid ipsam eaque consequuntur quaerat, suscipit a in. Praesentium repudiandae quibusdam recusandae sequi eligendi quos, dignissimos, officiis officia minima necessitatibus eaque consequatur in id adipisci qui minus voluptatum quae debitis, quas maxime iure. Tempore vero unde quia reiciendis ad beatae voluptate omnis, ipsa expedita ab, quasi, neque. Doloribus, pariatur. Aut hic voluptate.</p>
</div>
</div>
</div>
</div>
4. Call the plugin to implement a visual editor on the grid system.
$(function() {
$('#myGrid').gridEditor({
// OPTIONS
});
});
5. Default settings.
// Column layouts for add row buttons
'new_row_layouts' : [
[12],
[6, 6],
[4, 4, 4],
[3, 3, 3, 3],
[2, 2, 2, 2, 2, 2],
[2, 8, 2],
[4, 8],
[8, 4]
],
'row_classes' : [{ label: 'Example class', cssClass: 'example-class'}],
'col_classes' : [{ label: 'Example class', cssClass: 'example-class'}],
/* Example:
[ {
title: 'Set background image',
iconClass: 'glyphicon-picture',
on: { click: function() {} }
} ]
*/
'col_tools' : [],
'row_tools' : [],
// use the tincyMCE integration
// requires jQuery tinyMCE plugin
'content_types' : ['tinymce'],
'valid_col_sizes' : [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
Changelog:
v1.0.8 (2024-04-27)
- Update
v1.0.7 (2019-09-11)
- Update
v1.0.4 (2019-07-10)
- Remove all `far` classes to support fontawesome 4
v1.0.3 (2019-05-18)
- Added support for fontawesome 4 and 5
2019-02-12
- Fixed reference to jQuery
2018-05-08
- Added support for Bootstrap 4
2018-05-08
- Added support for Bootstrap 4
2017-07-20
- v0.2.6
2017-03-29
- Use window.confirm instead of confirm
2017-03-03
- Properly extend tinyMCE config.
2016-05-28
- Properly extend tinyMCE config.
2015-09-11
- Add valid_col_sizes option
2015-09-08
- Add getHtml method
This awesome jQuery plugin is developed by Friendly-Pixel. For more Advanced Usages, please check the demo page or visit the official website.