Animated Image Overlay Plugin with jQuery - ImageOverlay
| File Size: | 258 KB |
|---|---|
| Views Total: | 1886 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

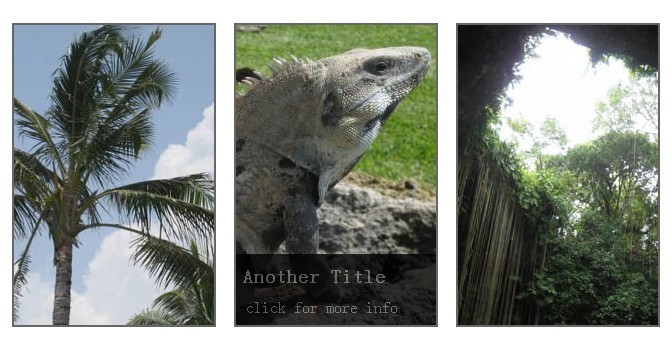
ImageOverlay is a jQuery Plugin that allows you add a animated Overlay effect to your image to provide more informations about it when mouse hovers over.
How to use it:
1. Include jQuery Library and ImageOverlay.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.ImageOverlay.js"></script>
2. Include ImageOverlay CSS
<link rel="stylesheet" media="screen" type="text/css" href="ImageOverlay.css" />
3. Markup
<ul id="secondGallery" class="image-overlay"> <li> <a href="http://www.mozilla.com/"> <img alt="firefox" src="testImages/firefox-512-200x200.png"/> <div class="caption"> <h3>Get Firefox</h3> </div> </a> </li> <li> <a href="http://www.sxc.hu/photo/70689"> <img alt="jungle" src="testImages/jungle.jpg"/> <div class="caption"> <h3>Tall Overlay</h3> <p>The overlay height is based upon the content it contains</p> </div> </a> </li> </ul>
4. Call the plugin with options
<script type="text/javascript">
// JavaScript for the Image Overlay galleries.
$("#secondGallery").ImageOverlay({
border_color: "#FF8000",
overlay_color: "#610B38",
overlay_origin: "top", // 'top' or 'bottom'
overlay_text_color: "#FF8000",
overlay_speed: 'fast', // 'slow', 'normal', 'fast'
overlay_speed_out : 'slow' // 'slow', 'normal', 'fast'
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.