Classic Animated Directory Tree Plugin with jQuery - dTree
| File Size: | 40.5 KB |
|---|---|
| Views Total: | 13213 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

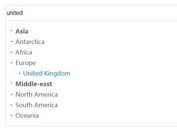
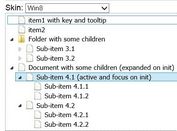
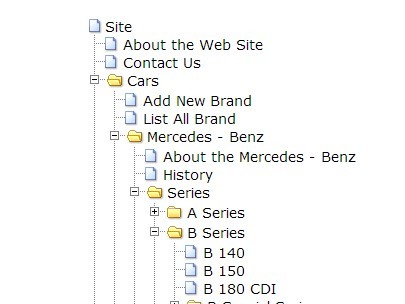
dTree is a simple lightweight jQuery plugin for creating a classic fold/directory/file tree view structure with smooth CSS3 transitions. Cookie is support to remember the open status as you refresh the web page.
How to use it:
1. Load the jQuery library together with dtree.css and dtree.js in the Html page.
<link href="css/dtree.css" rel="stylesheet" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/dtree.js"></script>
2. The Html structure to build a tree view using nested unordered lists.
<div class="dTree">
<ul>
<li><a href="#">Node 1</a></li>
<li><a href="#">Node 1.1</a></li>
<li><a href="#">Node 1.2</a></li>
<li><a href="#">Node 1.3</a>
<ul>
<li><a href="#">Node 1.3.1</a></li>
<li><a href="#">Node 1.3.2</a></li>
</ul>
</li>
...
</ul>
</div>
3. Initialize the tree view with optional settings.
$(document).ready(function(){
$(".dTree").dTree({
closeSameLevel: true, // close same level nodes
useCookie: true, // enable cookie support
});
});
Change log:
2014-09-05
- fixed has active class and cookie function
2014-09-05
- updated click function
This awesome jQuery plugin is developed by mefefirat. For more Advanced Usages, please check the demo page or visit the official website.