Powerful and Multi-Functional jQuery Folder Tree Plugin - zTree
| File Size: | 849 KB |
|---|---|
| Views Total: | 55705 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

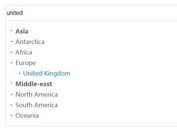
zTree is a powerful and fast jQuery 'Tree' Plugin for creating Multi-functional Folder Trees with excellent performance and flexible configurations.
See Also:
Key Features:
- JSON data support
- Ajax & Async loading support
- Lazy load data for better performance
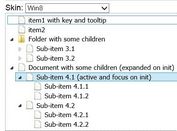
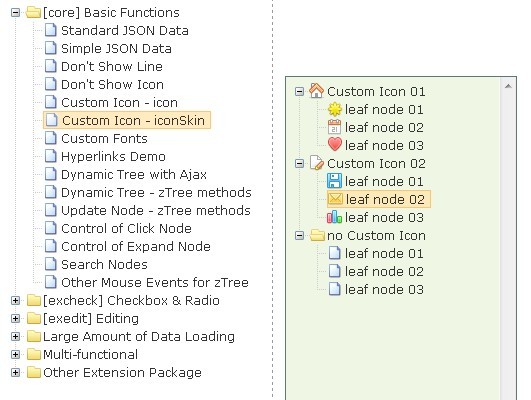
- Customizable skins and icons
- Allow you to edit, show, hide, and drag nodes
- Multiple instances of zTree in one page support
- Compatible with all the major browsers
Basic Usage:
1. Include jQuery library and the zTree.js plugin on the webpage.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Core JavaScript --> <script src="/path/to/js/jquery.ztree.core.min.js"></script> <!-- Checkbox Plugin --> <script src="/path/to/js/jquery.ztree.excheck.min.js"></script> <!-- Editable Plugin --> <script src="/path/to/js/jquery.ztree.exedit.min.js"></script> <!-- Show/Hide Plugin --> <script src="/path/to/js/jquery.ztree.exhide.min.js"></script> <!-- OR ALL IN ONE --> <script src="/path/to/js/jquery.ztree.all.min.js"></script>
2. Create an empty HTML list for the tree.
<ul id="treeDemo" class="ztree"> </ul>
3. Include the stylesheet for the basic styling of the tree.
<!-- Default Theme --> <link rel="stylesheet" href="/path/to/zTreeStyle/zTreeStyle.css" /> <!-- Awesome Theme --> <link rel="stylesheet" href="/path/to/awesomeStyle/awesomeStyle.css" /> <!-- Metro Theme --> <link rel="stylesheet" href="/path/to/metroStyle/metroStyle.css" />
4. Prepare your data to be presented in the tree.
var zNodes =[
{
id: 1, // unique ID
pId: 0, // parent ID
name: "Name",
t: "Description",
open: true // open this node on page load
},
{
id: 11,
pId: 1,
name: "Node 1-1",
t: "This is Node 1-1"
},
// ...
];
5. Initialize the plugin to render a basic tree in the HTML list.
var setting = {
data: {
key: {
title:"t"
},
simpleData: {
enable: true
}
},
// more settings here
};
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
6. Full plugin options and callbacks to config & customize the tree
var setting = {
// core settings
treeId: "",
treeObj: null,
view: {
addDiyDom: null,
autoCancelSelected: true,
dblClickExpand: true,
expandSpeed: "fast",
fontCss: {},
nodeClasses: {},
nameIsHTML: false,
selectedMulti: true,
showIcon: true,
showLine: true,
showTitle: true,
txtSelectedEnable: false
},
data: {
key: {
isParent: "isParent",
children: "children",
name: "name",
title: "",
url: "url",
icon: "icon"
},
render: {
name: null,
title: null,
},
simpleData: {
enable: false,
idKey: "id",
pIdKey: "pId",
rootPId: null
},
keep: {
parent: false,
leaf: false
}
},
async: {
enable: false,
contentType: "application/x-www-form-urlencoded",
type: "post",
dataType: "text",
headers: {},
xhrFields: {},
url: "",
autoParam: [],
otherParam: [],
dataFilter: null
},
callback: {
beforeAsync: null,
beforeClick: null,
beforeDblClick: null,
beforeRightClick: null,
beforeMouseDown: null,
beforeMouseUp: null,
beforeExpand: null,
beforeCollapse: null,
beforeRemove: null,
onAsyncError: null,
onAsyncSuccess: null,
onNodeCreated: null,
onClick: null,
onDblClick: null,
onRightClick: null,
onMouseDown: null,
onMouseUp: null,
onExpand: null,
onCollapse: null,
onRemove: null
},
// checkbox plugin options
check: {
enable: false,
autoCheckTrigger: false,
chkStyle: _consts.checkbox.STYLE,
nocheckInherit: false,
chkDisabledInherit: false,
radioType: _consts.radio.TYPE_LEVEL,
chkboxType: {
"Y": "ps",
"N": "ps"
}
},
data: {
key: {
checked: "checked"
}
},
callback: {
beforeCheck: null,
onCheck: null
},
// Editable plugin options
edit: {
enable: false,
editNameSelectAll: false,
showRemoveBtn: true,
showRenameBtn: true,
removeTitle: "remove",
renameTitle: "rename",
drag: {
autoExpandTrigger: false,
isCopy: true,
isMove: true,
prev: true,
next: true,
inner: true,
minMoveSize: 5,
borderMax: 10,
borderMin: -5,
maxShowNodeNum: 5,
autoOpenTime: 500
}
},
view: {
addHoverDom: null,
removeHoverDom: null
},
callback: {
beforeDrag: null,
beforeDragOpen: null,
beforeDrop: null,
beforeEditName: null,
beforeRename: null,
onDrag: null,
onDragMove: null,
onDrop: null,
onRename: null
},
// Hide plugin options
data: {
key: {
isHidden: "isHidden"
}
}
};
7. API methods & properties.
// $.fn.zTree $.fn.zTree.init.init(obj, zSetting, zNodes) $.fn.zTree.initgetZTreeObj(treeId) $.fn.zTree.initdestroy(treeId) // zTreeObj zTreeObj.setting zTreeObj.addNodes(parentNode, index, newNodes, isSilent) zTreeObj.cancelEditName(newName) zTreeObj.cancelSelectedNode(node) zTreeObj.checkAllNodes(checked) zTreeObj.checkNode(node, checked, checkTypeFlag, callbackFlag) zTreeObj.copyNode(targetNode, node, moveType, isSilent) zTreeObj.destroy() zTreeObj.editName(node) zTreeObj.expandAll(expandFlag) zTreeObj.expandNode(node, expandFlag, sonSign, focus, callbackFlag) zTreeObj.getChangeCheckedNodes() zTreeObj.getCheckedNodes(checked) zTreeObj.getNodeByParam(key, value, parentNode) zTreeObj.getNodeByTId(tId) zTreeObj.getNodeIndex(node) zTreeObj.getNodes() zTreeObj.getNodesByFilter(filter, isSingle, parentNode, invokeParam) zTreeObj.getNodesByParam(key, value, parentNode) zTreeObj.getNodesByParamFuzzy(key, value, parentNode) zTreeObj.getSelectedNodes() zTreeObj.hideNode(node) zTreeObj.hideNodes(nodes) zTreeObj.moveNode(targetNode, node, moveType, isSilent) zTreeObj.reAsyncChildNodes(parentNode, reloadType, isSilent, callback) zTreeObj.reAsyncChildNodesPromise(parentNode, reloadType, isSilent) zTreeObj.refresh() zTreeObj.removeChildNodes(parentNode) zTreeObj.removeNode(node, callbackFlag) zTreeObj.selectNode(node, addFlag, isSilent) zTreeObj.setChkDisabled(node, disabled, inheritParent, inheritChildren) zTreeObj.setEditable(editable) zTreeObj.showNode(node) zTreeObj.showNodes(nodes) zTreeObj.transformToArray(nodes) zTreeObj.transformTozTreeNodes(simpleNodes) zTreeObj.updateNode(node, checkTypeFlag) // treeNode treeNode.checked treeNode.children treeNode.chkDisabled treeNode.click treeNode.getCheckStatus() treeNode.getIndex() treeNode.getNextNode() treeNode.getParentNode() treeNode.getPath() treeNode.getPreNode() treeNode.halfCheck treeNode.icon treeNode.iconClose treeNode.iconOpen treeNode.iconSkin treeNode.isHidden treeNode.isParent treeNode.name treeNode.nocheck treeNode.open treeNode.target treeNode.url
Changelog:
v3.5.47/48 (2021-10-25)
- Bugs fixed
v3.5.46 (2020-11-21)
- Add 'onClick' handler only if it's not empty
v3.5.45 (2020-11-03)
- Support attribute('name' & 'title') dynamic rendering using custom function
v3.5.44 (2020-04-29)
- update TypeScript type definition
v3.5.43 (2020-04-05)
- fixed TypeScript type definition
v3.5.42 (2020-01-19)
- fixed 'HTMLElement undefined' error
- fixed awesomeStyle
v3.5.41 (2020-01-06)
- Updated
v3.5.40 (2019-01-17)
- Fixed fuzzySearch.js
- Removed email
v3.5.39 (2019-01-17)
- fixed issue: The return value of the function (data.nodeChecked & data.isHidden) is set to a Boolean
v3.5.38 (2019-01-08)
- bugfix
v3.5.37 (2018-06-26)
- fixed: scrollIntoViewIfNeeded() method
v3.5.36 (2018-06-26)
- add: setting.async.headers & setting.async.xhrFields
2018-03-30
- bugfixed
2018-02-12
- fixed issue in nodeChecked() function
2018-01-30
- fixed issue in nodeIsParent() function
2018-01-07
- setting.async.autoParam / otherParam support function
2017-12-29
- Support: node data is { name: "Node2", children: [ ] }, zTree will set this node is parent node (isParent = true)
2017-11-14
- fixed issue: scrollIntoViewIfNeeded will throw error , because IE7 has not Element
2017-06-23
- modify: body.css("cursor", "auto"); to body.css("cursor", "")
2017-06-19
- add function reAsyncChildNodesPromise(parentNode, reloadType, isSilent), to support ES6 Promise
2017-01-20
- fixed issue: scrollIntoViewIfNeeded will throw error , because IE8 has not HTMLElement
2016-12-27
- fixed issue: If you use 'addNodes()' method to add node, it will set the last node's isLastNode error when you set the 'index' parameter.
2016-11-03
- Use scrollIntoViewIfNeeded() method replace scrollIntoView(). Compatible with browsers(like ie, chrome, firefox, safari...)
2016-09-27
- support contentType = ‘application/json’ with ajax
2016-06-06
- fixed bug: If your data's id = 'length', transformTozTreeFormat() method will throw an exception
2016-04-08
- fixed issue for IE8
2016-04-06
- fixed issue: can't support 'use strict'
2016-04-01
- add 'isSilent' param to selectNode() method
2016-03-01
- Fixed CSS styles
- fixed issue: if you add padding to <a>, the setting.edit.drag.inner will be invalid
2016-01-20
- fixbug: checkAllNodes() method can't check the child nodes of the special parent node, which be set chkDisabled is true.
2015-11-25
- Add className to <span> tag which show the node's name
2015-10-26
- fixed issue: when you drag&drop or copy node, zTree is error.
2015-10-22
- fixed issue: can't unbind 'selectstart' event
2015-08-26
- Remove the 'event' parameter in 'onSelected/onUnSelected' callback. And when you remove the node which be selected, zTree will trigger the 'onUnSelected' callback.
2015-08-13
- Allow nodes to specify their own icon using an 'icon' property of the 'setting.data.key'
- Added onSelected / onUnSelected callbacks
2015-06-18
- add demo: 'awesome style'.
2015-05-25
- add callback functions: onSelected / onUnSelected
2015-03-29
- add metro style.
2015-02-15
- fixed bug: Can't use updateNode() function in 'onRename' callback.
v3.5.17 (2014-11-17)
- fixed: ajax cache
v3.5.17 (2014-11-17)
- update
v3.5.17beta2 (2014-05-08)
- fix issue: Performance problem in zTree init with 1k nodes when you add exhide.js
v3.5.17beta1 (2014-03-28)
- fixed Issue: 'excheck' package can't support jqueryUI 1.9
v3.5.16 (2013-12-13)
- fixed issue: if don't use 'exedit' package, the removeNode() method will can't trigger the 'beforeRemove' and 'onRemove' callback.
v3.5.15 (2013-10-19)
- bugs fixed
This awesome jQuery plugin is developed by zTree. For more Advanced Usages, please check the demo page or visit the official website.