Minimal jQuery Image Grid with Hover Caption Support - hoverGrid
| File Size: | 3.53 KB |
|---|---|
| Views Total: | 4165 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A super tiny (~1kb) jQuery plugin that provides a simple way to create a nest image grid with animated image hover caption support.
How to use it:
1. Include the jQuery library together with jQuery hoverGrid's javascript and CSS in the page.
<link href="jquery.hoverGrid.css" rel="stylesheet" type="text/css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jquery.hoverGrid.js"></script>
2. Create an image grid following the html structure listed below.
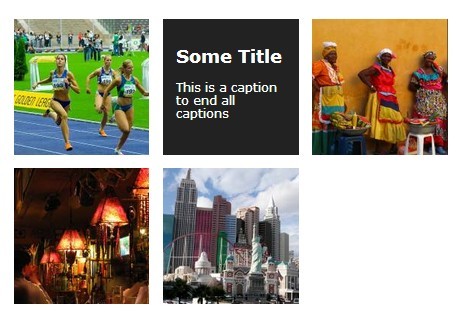
<div id="layout"> <div class="item"> <img width="200" height="200" src="http://lorempixel.com/200/200/sports" alt="" title="" /> <div class="caption" style="display: none;"> <h2>Some Title</h2> <p>This is a caption to end all captions</p> </div> </div> <div class="item"> <img width="200" height="200" src="http://lorempixel.com/200/200/nature" alt="" title="" /> <div class="caption" style="display: none;"> <h2>Some Title</h2> <p>This is a caption to end all captions</p> </div> </div> ... </div>
3. Call the plugin. That's it.
<script type="text/javascript">
$(document).ready(function() {
$('#layout').hoverGrid();
});
</script>
This awesome jQuery plugin is developed by arlwoodhouse. For more Advanced Usages, please check the demo page or visit the official website.











